gitee准备 注册好gitee
git安装与配置# 下载git 默认安装,配置
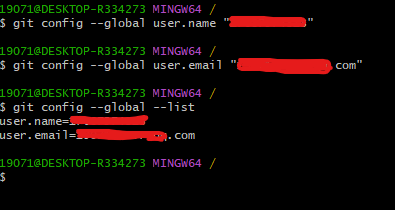
配置用户# 1 2 git config --global user.name "username" "username@email.com" / /("username@email.com" 绑定的邮箱)
执行以上命令 行后 , 使用git config --global --list 命令查看配置是 否 成功,如 图所示:如果成功,会显示所配置的用户名和邮箱
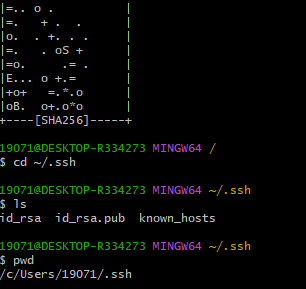
生成SSH# 继续输入:
连敲三次回车查看是否有.ssh 文件夹产生有以下两个文件:
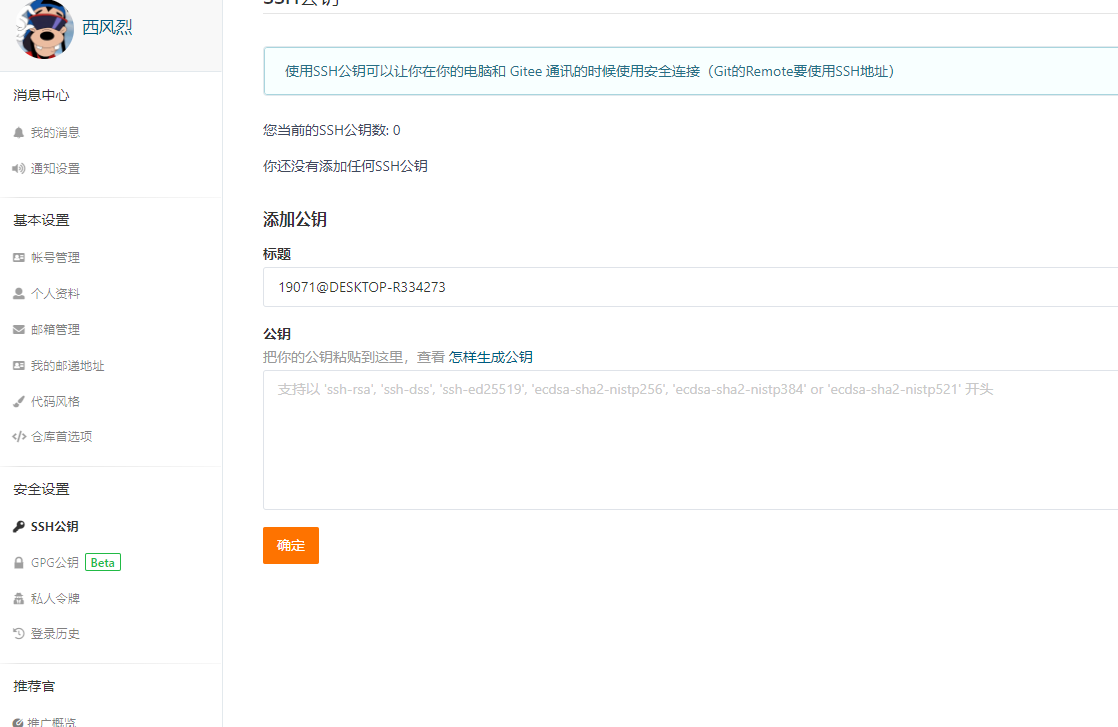
将 ssh 件夹 的 公钥( id_rsa.pub)复制 到 Gitee 管理平台 ,在 Gitee 的 人 户的设置找到如下 ,如 所示:
1 clip < ~/.ssh/id_rsa.put
配置远程仓库# 在gitee中新建仓库
在电脑 中新建一 空白 件夹, 使用以下命令进行初始化:
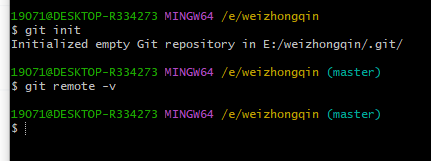
初始化
使用命名查看本地仓库 git 是否配置过远程仓库
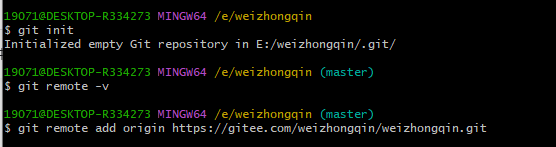
若没有绑定,绑定远程仓库,使用以下命名:
1 git remote add origin 你的仓库地址.git
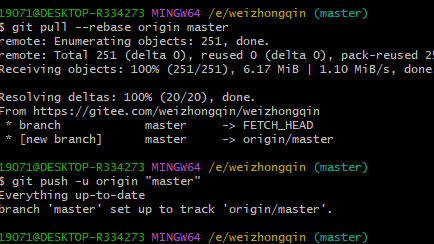
1 git push -u origin "master"
如果远程仓库不是空白的,会报这个错要使用命令 git pull --rebase origin master 将远程仓库同步到本地再连接
Git 命令总结# 1、新建代码库# 1 2 3 4 5 6 7 8 # 在当前目录新建一个Git代码库
2、配置# 1 2 3 4 5 6 7 8 9 # 显示当前的Git配置list "[name]" "[email address]"
3、增加/删除文件# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 # 删除文件"提交信息"
4、代码提交# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 # 提交暂存区到仓库区
5、分支# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 # 列出所有本地分支set -upstream [branch] [remote-branch]
6、标签# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 # 列出所有tag
7、查看信息# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 # 显示有变更的文件log 命令显示从最近到最远的显示日志log log --statlog -S [keyword]log [tag] HEAD --pretty=format:%s"提交说明" 必须符合搜索条件log [tag] HEAD --grep featurelog --follow [file]log -p [file]5 次提交log -5 --pretty --oneline"@{0 day ago}"
8、远程同步# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 # 下载远程仓库的所有变动
9、撤销# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 # 恢复暂存区的指定文件到工作区
10、其他# 1 2 3 4 5 6 7 8 9 # 生成一个可供发布的压缩包set -url origin "https://..." "https://..."
Hexo准备 node.js安装及配置# node.js官网 下载默认安装之后
(可选)修改全局依赖包下载路径# 默认情况下,我们在执行npm install -g XXXX下载全局包时,这个包的默认存放路径位C:\Users\用户名\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看
C:\Users\liaijie\AppData\Roaming\npm\node_modules
npm config set prefix “C:\node\node_global”
prefix =C:\node\node_global
以上操作表示,修改全局包下载目录为C:\node\node_global,缓存目录为C:\node\node_cache,并会自动创建node_global目录,而node_cache目录是缓存目录,会在你下载全局包时自动创建
在这里插入图片描述
我全局安装一个vue-cli脚手架
npm install @vue/cli -g
在这里插入图片描述
在这里插入图片描述
我使用CMD命令vue create myproject指令创建一个项目,显示如下
在这里插入图片描述
再次测试:
C:\Users\liaijie>vue create myprojecthttps://registry.npm.taobao.org for faster installation? (Y/n)
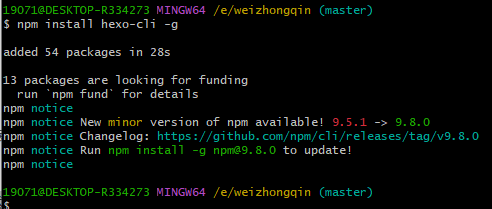
hexo安装及配置# Hexo官网
一、自己创建文件夹# 在电脑中创建一个文件夹用来存放博客,如:E:\MyWeb之后的命令行操作都在这个文件夹的目录下进行。
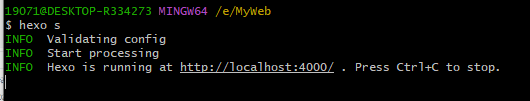
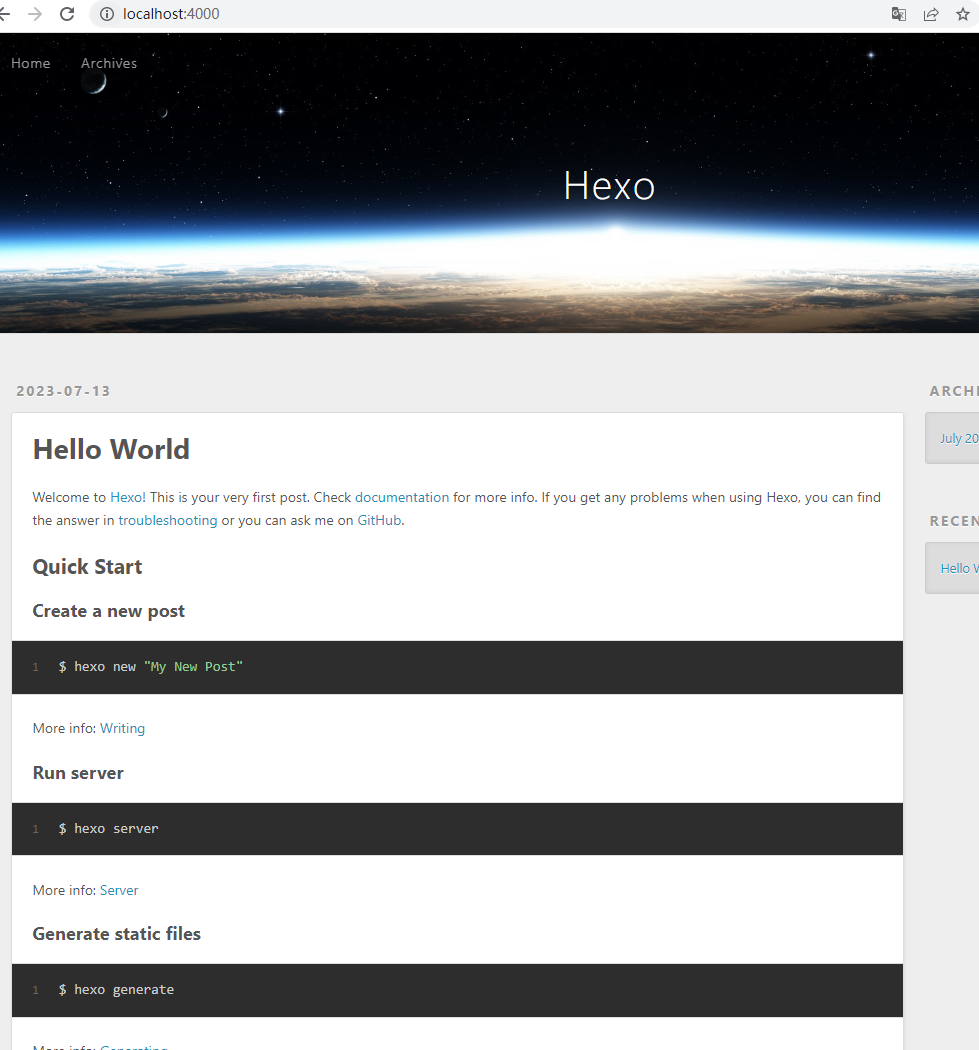
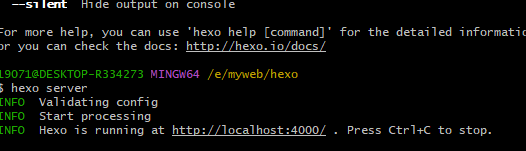
打开浏览器输入:http://localhost:4000,看到如下画面说明建站成功:
提交到Gitee上# 打开E:\MyWeb下的_config.yml文件
修改以下代码:
1 2 3 4 deploy:
安装部署插件:# 1 npm install hexo-deployer-git
清理缓存:# 1 2 3 hexo clean`
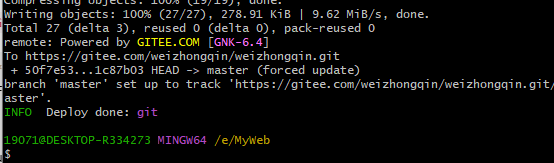
推送到Gitee:# 1 2 3 4 hexo d Gitee的用户名/邮箱 密码**** **** * **** **** **** *
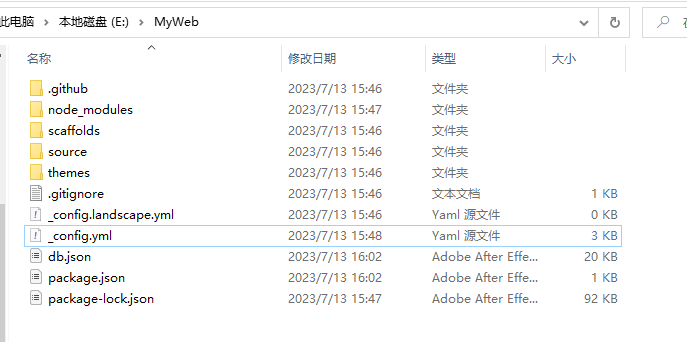
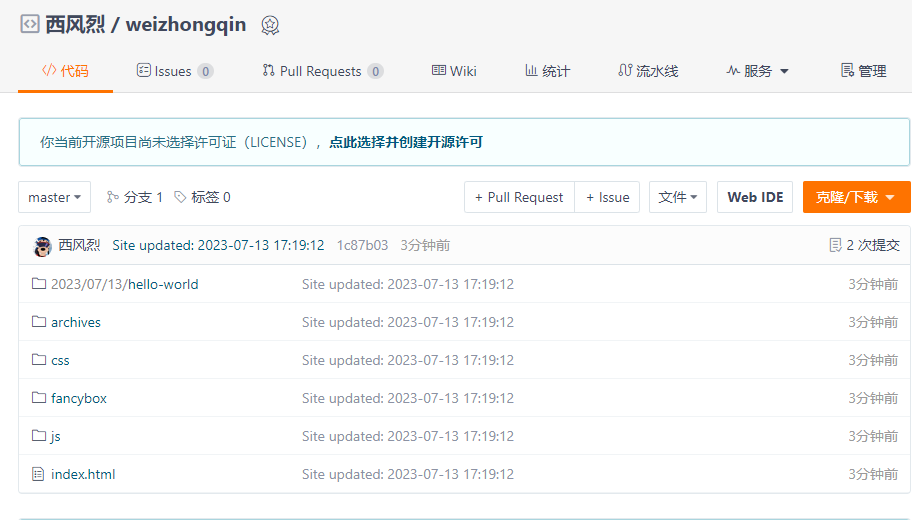
打开Gitee仓库,可以看到我们推送成功的静态文件的目录结构:
再次修改根目录下的_config.yml文件:
1 2 3 4 5 6 7 8 # URLif you use GitHub Page, set url as 'https://username.github.io/project' true # Set to false to remove trailing 'index.html' from permalinkstrue # Set to false to remove trailing '.html' from permalinks
更新Gitee Pages# 每次修改博客内容后都需要做以下操作:
1 2 3 4 5 hexo clean
更新Gitee Pages服务https://weizhongqin.gitee.io/,访问成功就行了
(可用)命令创建文件夹# 新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
然后就可以使用Hexo三连了,即我们最常用的三个主要命令(依旧在上述Git Bash命令端口中)cd到新的网站文件夹里:
1 2 3 hexo clean # 清空已有hexo网站文件4000 查看
网站修改效果,一般默认的是一个landscape主题,后期当提交新文章或者新的样式修改时,往往都是先从本地查看结果无误后再部署到Gitee Page
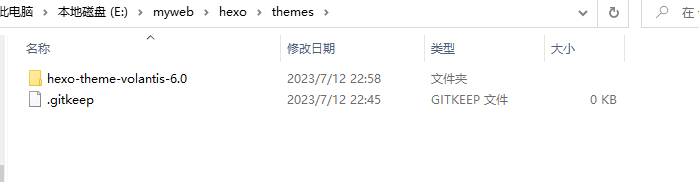
三、主题下载与安装# Hexo官网上提供了丰富的主题 可选,你只需要打开对应的界面选择喜欢的,然后点击名称跳转到GitHub仓库选择下载或者克隆对应的zip文件到本地,并且解压到网站目录下的themes目录即可。
然后接下来,你需要修改两个配置文件:你的网站根目录下的_config.yml文件,即网站配置文件; 你选择的主题的自带配置文件_config.yml,即主题配置文件;
四、网站配置文件修改# 制定网站采用的主题样式,这里也需要注意:主题文件解压缩后不要重命名,直接将主题文件名称复制后设置为网站主题,即
1 2 3 4 5 # Extensions# theme: landscape -6.0 #填写自己的样式文件夹的名字
配置里还有个选项比较好玩
1 2 3 4 5 6 7 8 # Site'' description: ' ' # description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。 keywords: author: Wei Zhongqin language: zh-Hans timezone: ' '
主题文件下的README.md文件以根据主题特点实现自定制网站。
在此之前,你还需要在网站的Git Bash中运行一次安装所有主题依赖插件包的命令:
1 2 npm install
完成之后可以执行三行命令将本地静态资源push到码云
1 2 3 hexo clean #清理
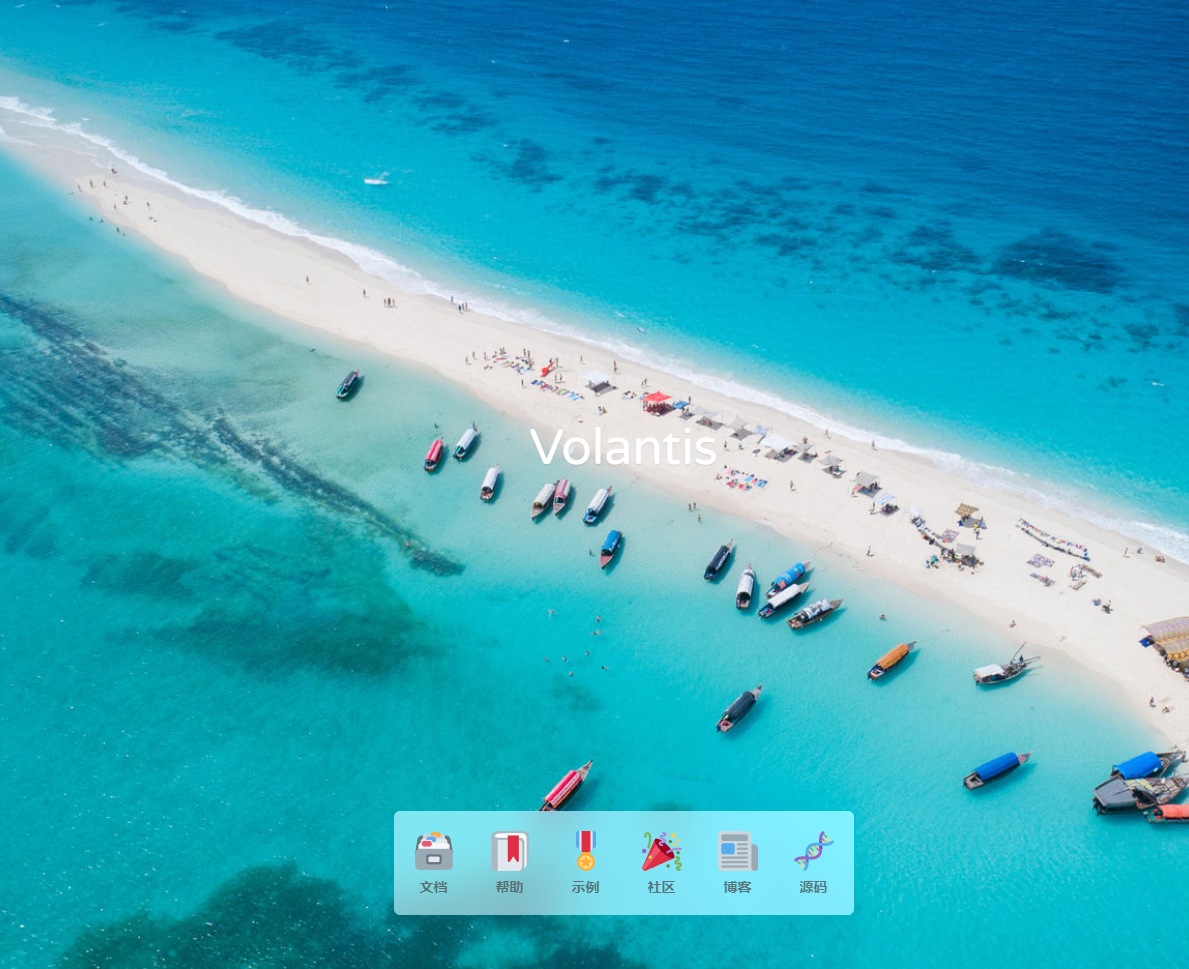
然后去gitee上更新一下pages,然后原神–启动,就可以看到了:
五、Volantis主题个性化# 1、”Hello World”特效(通用)# 修改主题配置文件里的标题
1 2 3 4 5 ############################### Cover ############################### > start'<font><span>Hello</span> <span>World</span></font>'
引入以下css样式,推荐添加到hexo/source/css/style.styl 里
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 0.5 s;1 ){10 px;2 ){10 px;#fff; 0 0 10 px #fff, 0 0 20 px #fff, 0 0 40 px #fff, 0 0 80 px #fff, 0 0 120 px #fff, 0 0 160 px #fff;
2、自定义导航栏# 在_config.yml中放入导航栏,这里就以我的为例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 ############################### Cover ############################### > start# full, half # blank (留白), search (搜索), dock (坞), featured (精选), focus (焦点) true true false # can be written in front-matter 'cover: true' # background: https: # https: # title: 'Wei Zhongqin的博客' # "Hello World" 特效(通用) '<font><span>Wei Zhongqin</span> <span>的博客</span></font>' '好记性不如烂笔头' # search bar placeholder # url: / # url: tags/ # url: about/
对应好各个页面的url名字即可
3、自定义页脚# 1 2 3 4 5 6 7 8 9 10 11 12 13 site_footer:# layout of footer: [aplayer, social, license, info, copyright] '[Copyright © 2017-2022 #版权](/)' for example: br: '<br>' )'<br>'
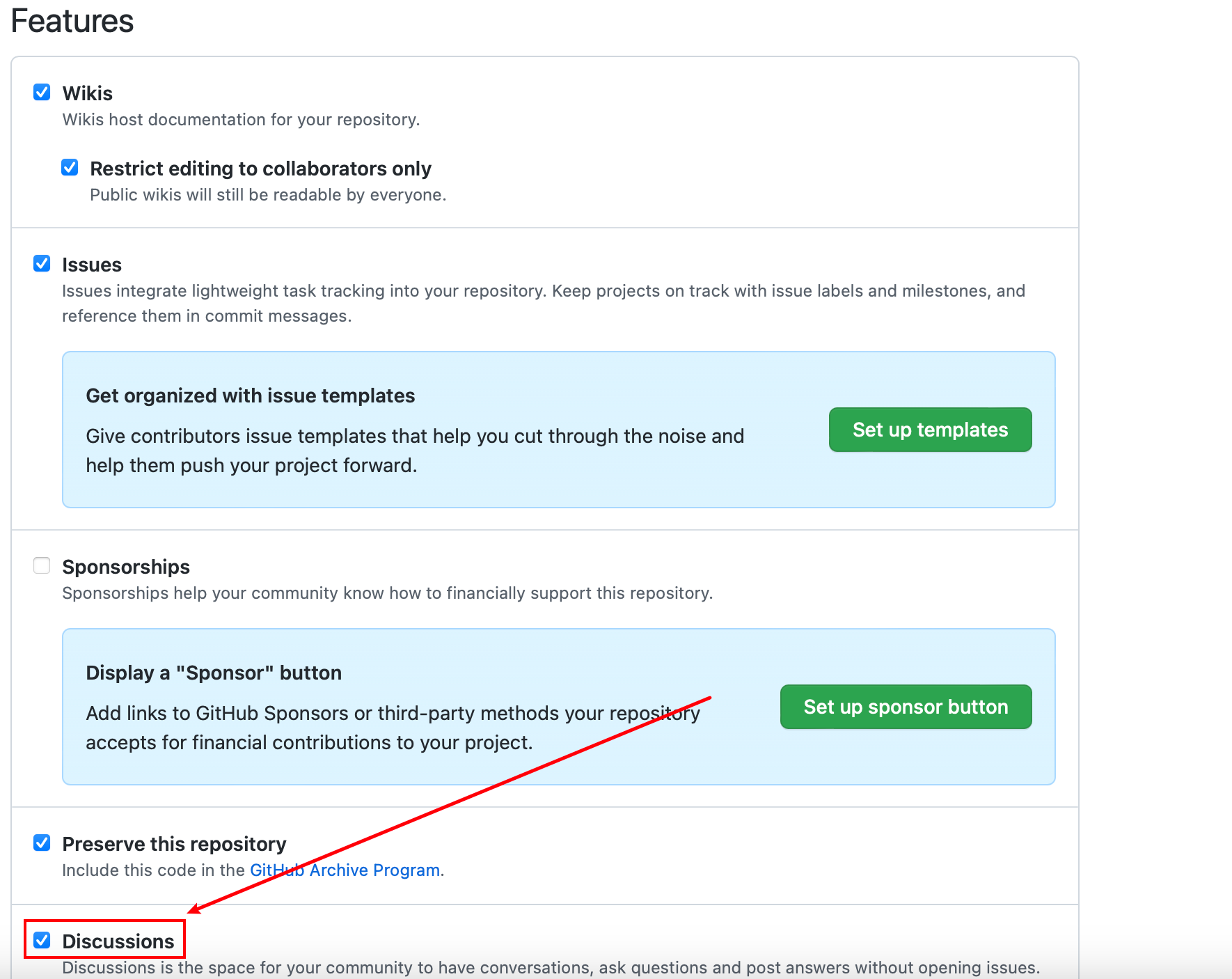
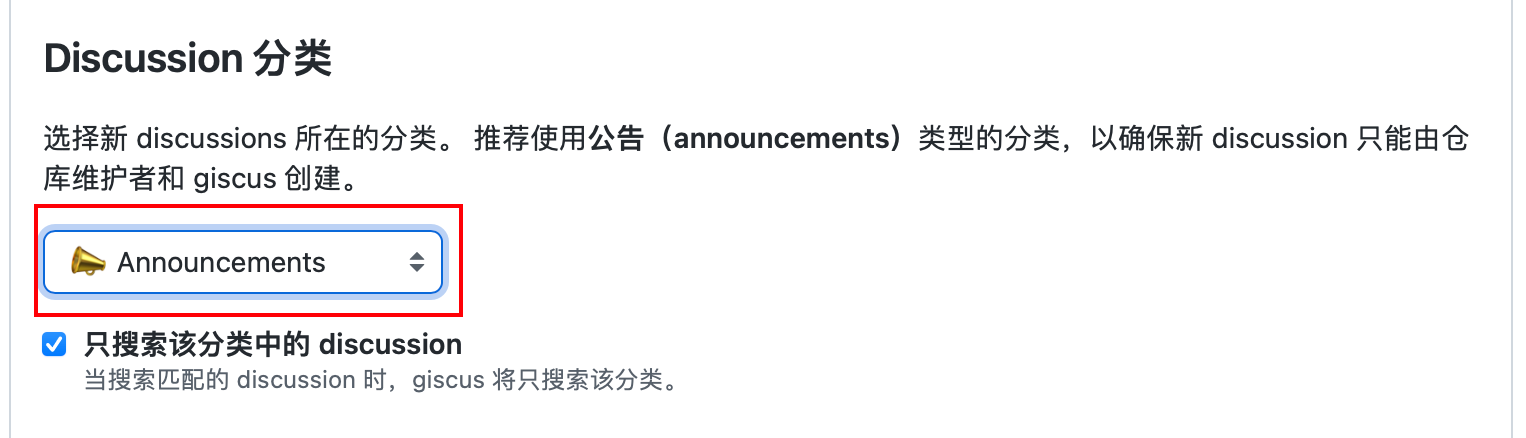
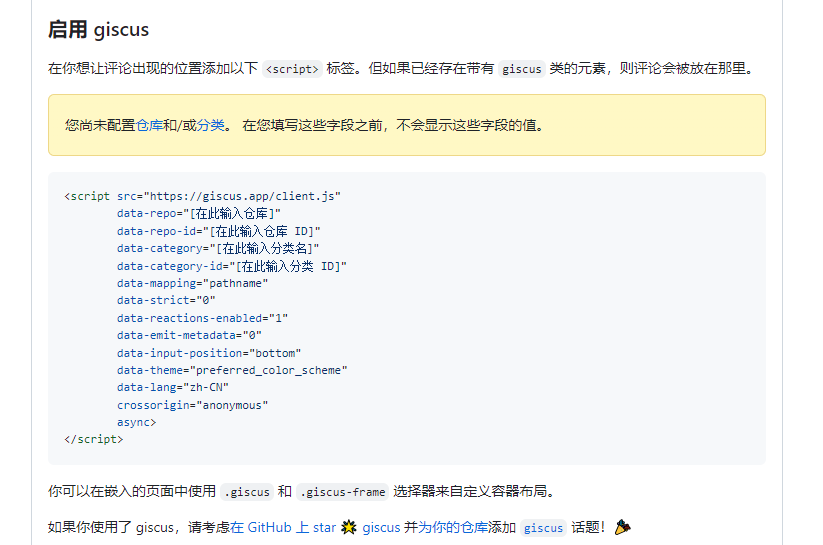
4、添加评论系统# 首先要去github创建一个公共仓库,我们就叫他comments 然后打开comments的discussion功能(在仓库的setting中,找到Features)勾选giscus ,填入你的仓库
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 ############################### Comments ############################### > start# giscus # https: # https: "pathname" "1" "0" "zh-CN" "light" # https: "dark" # https:
其他配置可以参考Volantis官网文档
hexo建站官方文档 Gitee搭建个人博客 (一)前言 beacuse(事出有因) 搭建个人博客详细教程_向光°的博客-CSDN博客













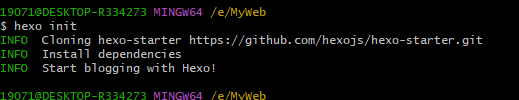
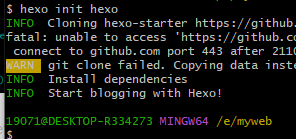
 2、初始化 Hexo
2、初始化 Hexo