hexo blog迁移致麒麟Linux的环境配置
迁移致麒麟Linux的环境配置
一、安装nodejs
1、查看Linux版本
1 | |
2、安装默认的nodejs http://archive.kylinos.cn/kylin/KYLIN-ALLdeb http://archive.kylinos.cn/kylin/KYLIN-ALL10.1-2203-updates main restricted universe multiverse
1 | |
3、卸载nodejs
使用
1 | |
来卸载它(它们)
4、由于版本较低直接 https://nodejs.org/zh-cn/download 下载合适版本https://nodejs.org/dist/v18.16.0/node-v18.16.0-darwin-arm64.tar.gz
5、安装包的下载
下载需要注意的是,最开始我是下载的最新版本的node,但是目前最新版本的我试过很多次都会失败,这里建议还是安装14.15.1版本,也算是比较稳定了。
附上地址:
https://nodejs.org/en/blog/release/v14.15.1/
6、保存文件

打开所在文件夹

右键,解压到此处

在空白处打开终端

7、切换到root,将node-v14.15.1-linux-arm64移动到/opt目录
1 | |

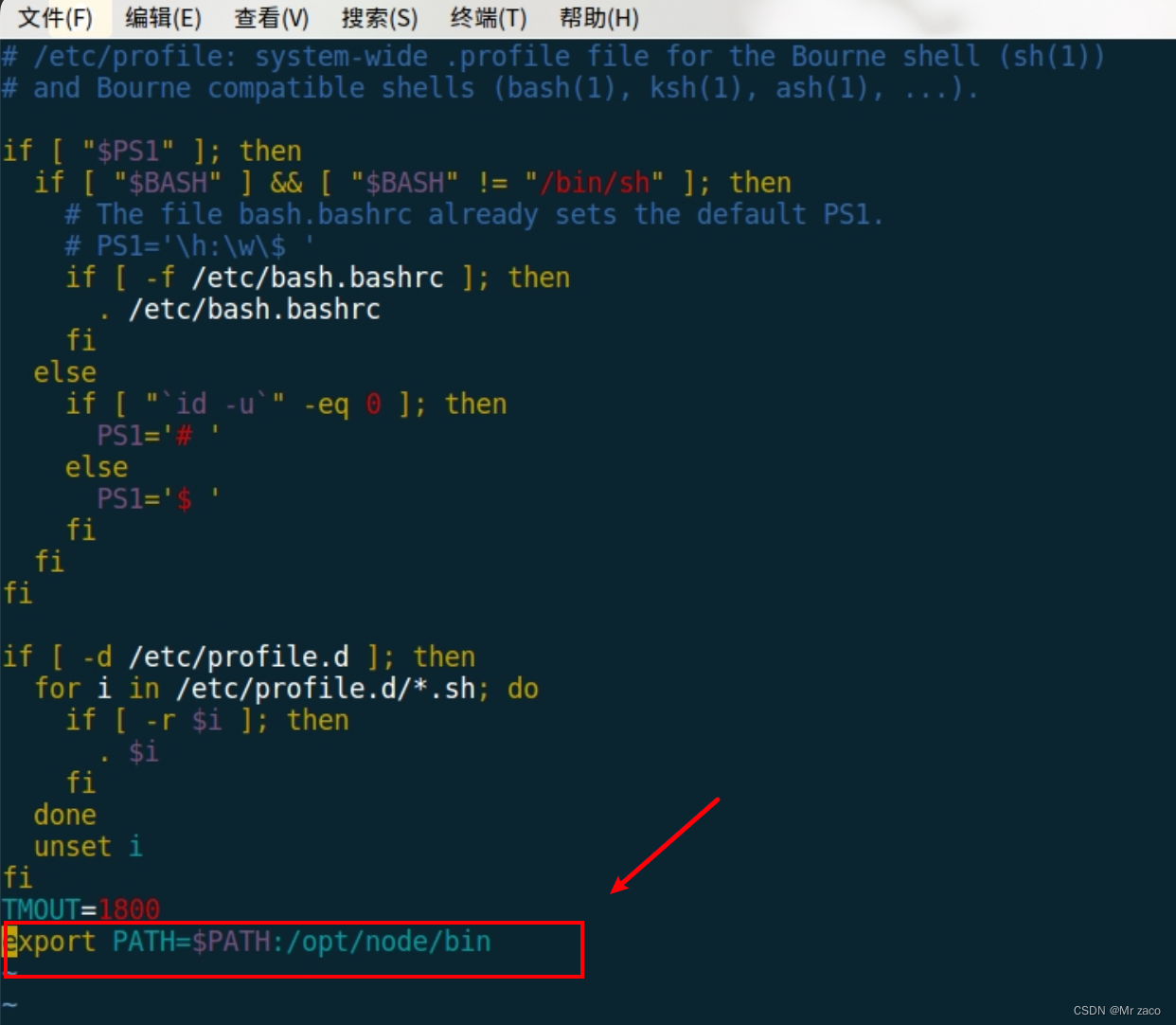
8、配置环境变量/etc/profile
1 | |
添加一段
要用到vim相关编辑命令a、:wq等,这里提供一个vim操作的参考> https://blog.csdn.net/Haikuotiankong11111/article/details/98681859
1 | |

9、保存后,执行刷新指令
1 | |
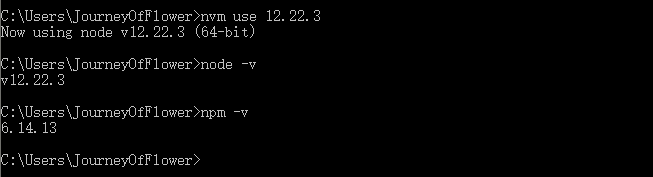
10、查看安装的版本信息
1 | |

参考文献
https://blog.csdn.net/qq_44230067/article/details/125671995
http://blog.wya1.com/article/636697030/details/21566
二、Nodejs降低或切换使用的版本-nvm
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 NodeJS 运行环境。如果没有一个合适的工具,这个问题将非常棘手。
nvm 应运而生,nvm 是 Mac 下的 node 管理工具,有点类似管理 Ruby 的 rvm,如果需要管理 Windows 下的 node,官方推荐使用 nvmw 或 nvm-windows。不过,nvm-windows 并不是 nvm 的简单移植,他们也没有任何关系。但下面介绍的所有命令,都可以在 nvm-windows 中运行。
nvm 与 n 的区别
node 版本管理工具还有一个是 TJ大神的 n 命令,n 命令是作为一个 node 的模块而存在,而 nvm 是一个独立于 node/npm 的外部 shell 脚本,因此 n 命令相比 nvm 更加局限。
由于 npm 安装的模块路径均为 /usr/local/lib/node_modules,当使用 n 切换不同的 node 版本时,实际上会共用全局的 node/npm 目录。 因此不能很好的满足『按不同 node 版本使用不同全局 node 模块』的需求。
卸载全局安装的 node/npm
在官网下载的 node 安装包,运行后会自动安装在全局目录,使用过程中经常会遇到一些权限问题,所以推荐按照以下方法卸载全局安装的 node/npm。
首先,打开你 Finder,按 shift+command+G,打开前往文件夹的窗口,分别输入下列目录进去之后删除 node 和 node_modules 相关的文件和文件夹:
- 打开 /usr/local/lib,删除 node 和 node_modules 相关的文件和文件夹
- 打开 /usr/local/include,删除 node 和 node_modules 相关的文件和文件夹
- 如果你是使用的 brew install node 安装的 NodeJS,那么你还需要在终端中执行 brew uninstall node 命令来卸载
- 检查你的个人主文件夹下面的所有的 local、lib 以及 include 文件夹,并且删除所有与 node 和 node_modules 相关的文件以及文件夹
- 打开 /usr/local/bin 并删除 node 可执行文件
你可能还需要在你的终端中输入一些额外的指令:

1 | |

Windows 安装
首先最重要的是:一定要卸载已安装的 NodeJS,否则会发生冲突。然后下载 nvm-windows 最新安装包,直接安装即可。
windows中如何将已安装的nodejs高版本降级为低版本_Spring_zhan的博客
OS X/Linux 安装
与 Windows 不同,我们并不一定要先卸载原有的 NodeJS。当然我们推荐还是先卸载掉比较好。另外,你还需要 C++ 编译器,Linux 发行版一般不用担心,像 Ubuntu 都可以直接用 build-essential 套件,OS X 的话,可以用 X-Code 的命令行工具。运行这个命令即可:
xcode-select–install
在 Linux 中:(如果是 Debian 发行版)
1 | |
然后我们可以使用
1 | |
或者
1 | |
从远程下载 install.sh 脚本并执行。注意这个版本年数字 v0.33.0 会随着项目开发而变化。随时通过官方最新安装命令来检查最新安装版本是有好处的。
然后执行:
1 | |
安装多版本 node/npm
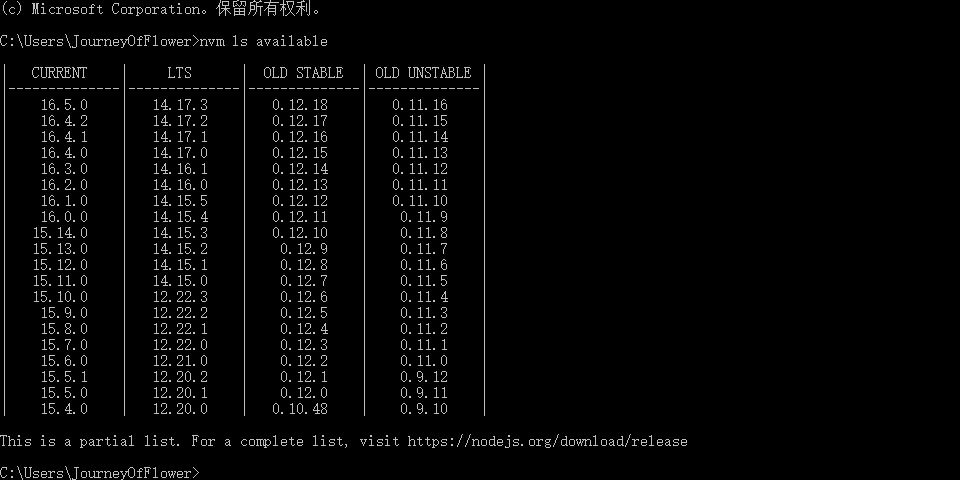
你可以通过以下命令来列出远程服务器上所有的可用版本:
1 | |
Windows 的话,就是:
1 | |

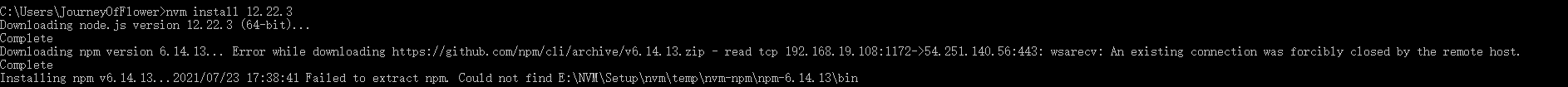
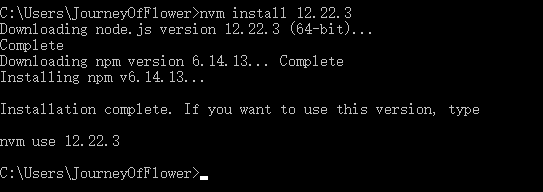
例如,我们要安装12.22.1版本,可以用如下命令:
1 | |
nvm 遵守语义化版本命名规则。例如,你想安装最新的 12.22 系列的最新的一个版本的话,可以运行:
1 | |
nvm 会寻找 12.22.x 中最高的版本来安装。

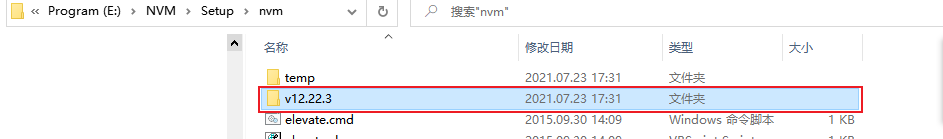
如上所示,在nvm安装位置 加上以下代码

参考:https://juejin.cn/post/6844904138325639176
完成安装 呼~


可以通过删除以下两个文件夹来删除不需要的版本


在不同版本间切换
每当我们安装了一个新版本 Node 后,全局环境会自动把这个新版本设置为默认。
nvm 提供了 nvm use 命令。这个命令的使用方法和 install 命令类似。
例如,切换到 4.2.2:
1 | |
切换到最新的 4.2.x:
1 | |
切换到 iojs:
1 | |
切换到最新版:
1 | |
每次执行切换的时候,系统都会把 node 的可执行文件链接放到特定版本的文件上。
我们还可以用 nvm 给不同的版本号设置别名:
1 | |
我们给 4.2.2 这个版本号起了一个名字叫做 awesome-version,然后我们可以运行:
1 | |
下面这个命令可以取消别名:
1 | |
另外,你还可以设置 default 这个特殊别名:
1 | |
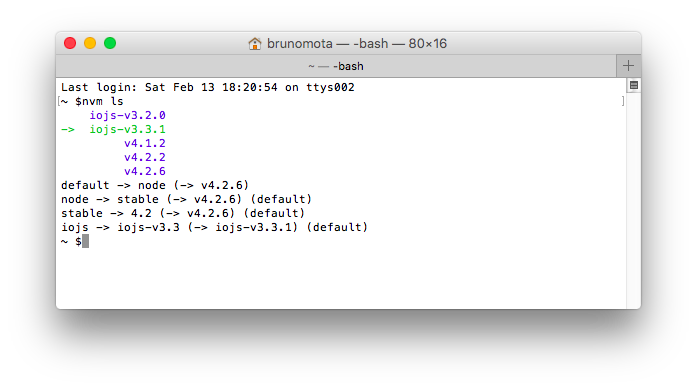
列出已安装实例
1 | |

上面绿色箭头是当前正在使用的版本,下面列出的还有设置过的别名。
在项目中使用不同版本的 Node
我们可以通过创建项目目录中的 .nvmrc 文件来指定要使用的 Node 版本。之后在项目目录中执行 nvm use 即可。.nvmrc 文件内容只需要遵守上文提到的语义化版本规则即可。另外还有个工具叫做 avn,可以自动化这个过程。
在多环境中,npm该如何使用呢?
每个版本的 Node 都会自带一个不同版本的 npm,可以用 npm -v 来查看 npm 的版本。全局安装的 npm 包并不会在不同的 Node 环境中共享,因为这会引起兼容问题。它们被放在了不同版本的目录下,例如 ~/.nvm/versions/node/
但问题来了,我们安装过的 npm 包,都要重新再装一次?幸运的是,我们有个办法来解决我们的问题,运行下面这个命令,可以从特定版本导入到我们将要安装的新版本 Node:
1 | |
其他命令
直接运行特定版本的 Node
1 | |
在当前终端的子进程中运行特定版本的 Node
1 | |
确认某个版本Node的路径
1 | |
安装 Node 的其他实现,例如 iojs(一个基于 ES6 的 Node 实现,现在已经和 Node 合并)
1 | |
快捷命令:
安装最新版 Node
1 | |
安装最新版 iojs
1 | |
安装最新不稳定版本的 Node
1 | |
2.未验证的另一种办法:
https://www.4spaces.org/1122.html
三、git安装
为了把本地的网页文件上传到github上面去,我们需要用到分布式版本控制工具————Git[下载地址]。
安装完成后在命令提示符中输入git --version验证是否安装成功。
四、Linux下使用hexo搭建个人博客并托管到github
(https://www.jianshu.com/u/5c7b85ab9023)
1.安装hexo
1 | |
npm的源在国外,没翻墙的话速度会很慢,可以改成国内的淘宝源,或者cnpmjs源,二选一即可
1 | |
这样就成功安装了,下面我们来发布第一篇博客:
新建一个目录blog(名字任选),进入这个目录后执行初始化代码:
1 | |
这样,hexo会帮你在blog目录下生成相应的各种文件
然后执行这俩条指令,发布本地博客
1 | |
如果成功的话,就可以在本地的localhost:4000看到自己的博客了!(主题不同,没关系)

本地发布成功
当然这只是在本地发布成功,要想其他人能访问,你可以挂到自己的服务器上,或者托管到github上,这里主要说第二种,github会给你一个免费的地址。
2.部署到github
首先去github注册一个账号,然后新建一个仓库

新建仓库
这里的仓库名请注意,一定是 你的注册名.github.io

仓库名
仓库建好之后,执行这两条命令
1 | |
为了能在本地免密连接github,还需要配ssh
检查是否已安装ssh,如果没有则安装
生成ssh公钥
1 | |
之后一路回车,成功生成ssh秘钥
将公钥添加到github
打开github,找到账户里面添加SSH,把~/.ssh/idrsa.pub的内容复制到key里面。这样就可以本地免密连接github了。
回到 github, 依次点击:头像 -> Settings -> SSH and GPG keys -> New SSH key -> 把刚刚复制的内容粘贴到 Key 处 -> Add SSH key :
回到 Shell,执行命令
1 | |
查看是否成功。
接下来就是修改配置文件了,我们进到blog目录,编辑comfig.yml文件,里面有两部分需要改

更改url

更改deploy
然后就是
1 | |
之后就能访问你的博客了!一般是https://你的用户名.github.io/
原文链接:https://blog.csdn.net/Elford/article/details/123624282
五、更换电脑后hexo d 同步blog出错问题的解决
1.错误提示:TypeError [ERR_INVALID_ARG_TYPE]: The “mode” argument must be integer. Received an instance of Object
原因:
经查阅,由于node版本太高引起的。目前hexo不支持高版本,只能通过降级解决问题。
解决方式有以下几种
1降级node版本至 12.8.0
https://www.cnblogs.com/JourneyOfFlower/p/15049226.html
2.解决GitHub报错You’re using an RSA key with SHA-1, which is no longer allowed. Please use a newer client
原来是 GitHub 在 2022 年 3 月 15 日之后将不再支持 RSA 算法生成的密钥,原因是 RSA 不够安全,而笔者之前一直是使用如下命令生成密钥对的:
1 | |
可以看出,在上述命令中,实际上使用的是 RSA 算法来生成的密钥,现在只要更改加密算法即可,可以选择 ed25519。
生成密钥对修正事项 1:使用 Git 生成密钥对
如果喜欢使用 Git 生成密钥对,现在需要输入以下生成密钥对。然后一直按 ENTER 即可:
1 | |
其中,上面的 邮箱 要改为自己需要设置的相应值,且双引号不能丢。这里,加密算法可以使用 ed25519。即:
1 | |
可见,上面的命令生成了密钥对,并将其保存在了文件夹 C:\Users\Windows 用户名.ssh 中。打开该文件夹,可以看到两个文件:id_加密算法名、id_加密算法名.pub。第一个文件是私钥,第二个文件是公钥。这两个文件其实都是文本文件,都可以文本方式打开。公钥需要提供给远程平台(这里为 GitHub),因此需要复制其中的内容。这里,需要复制的公钥的内容为全文。
————————————————
版权声明:本文为CSDN博主「暗诺星刻」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wangpaiblog/article/details/124416005
3.【Hexo】 Error:Spawn failed at ChildProcess
hexo d -g执行后报错:Spawn failed
1 | |
在.git文件夹下打开config配置文件,在[core]中添加上下面两句话:
1 | |
成功。