[三万字教程]基于Hexo的matery主题搭建博客并深度优化一站式完全教程
All in one 一站式Hexo配置优化教程!
选择Hexo的理由?
- Hexo创建者是台湾人,对中文支持很友好!
- Hexo开源,方便学习和修改
- Hexo生态非常完善,各种插件极其丰富!而且基本全部免费、开源!
- Hexo对Markdown支持非常完善,对比遍各种博客框架,hexo对Markdown支持最友好
- Hexo静态部署,不需要php,java之类的运行环境,方便各种部署环境。不需要购买vps,就有各种免费的部署环境!最低0成本建立独立博客!
C、说不定某一天整理出书B、也可以提高快速解决问题的思维角度A、博客写的越多,思维越来越清晰整理成文,成体系,才不会淹没在碎片化学习中B、文章被大家阅读,有喜悦感,有一种认可感觉A、通过写博客,整理思维过程,整个思维很清晰,后续可以出书或者出视频B、遇到同样的问题,记忆会很深刻A、某天遇到同样的问题,可以快速翻阅查看B、帮助后来者节省时间A、别人通过你的博客学习到一些知识C、给自己的岁月留下痕迹B、加深对技术点理解,不懂的,就会查阅资料A、能写出来的东西,一般会整合其他方面的资源,很好的补充学习7、提高个人的技术写作能力和思维能力6、认识更多志同道合朋友5、碎片化学习4、提高个人知名度3、自己以后可能用得到2、帮助别人1、对知识点总结、回顾、思考的过程写博客的重要性
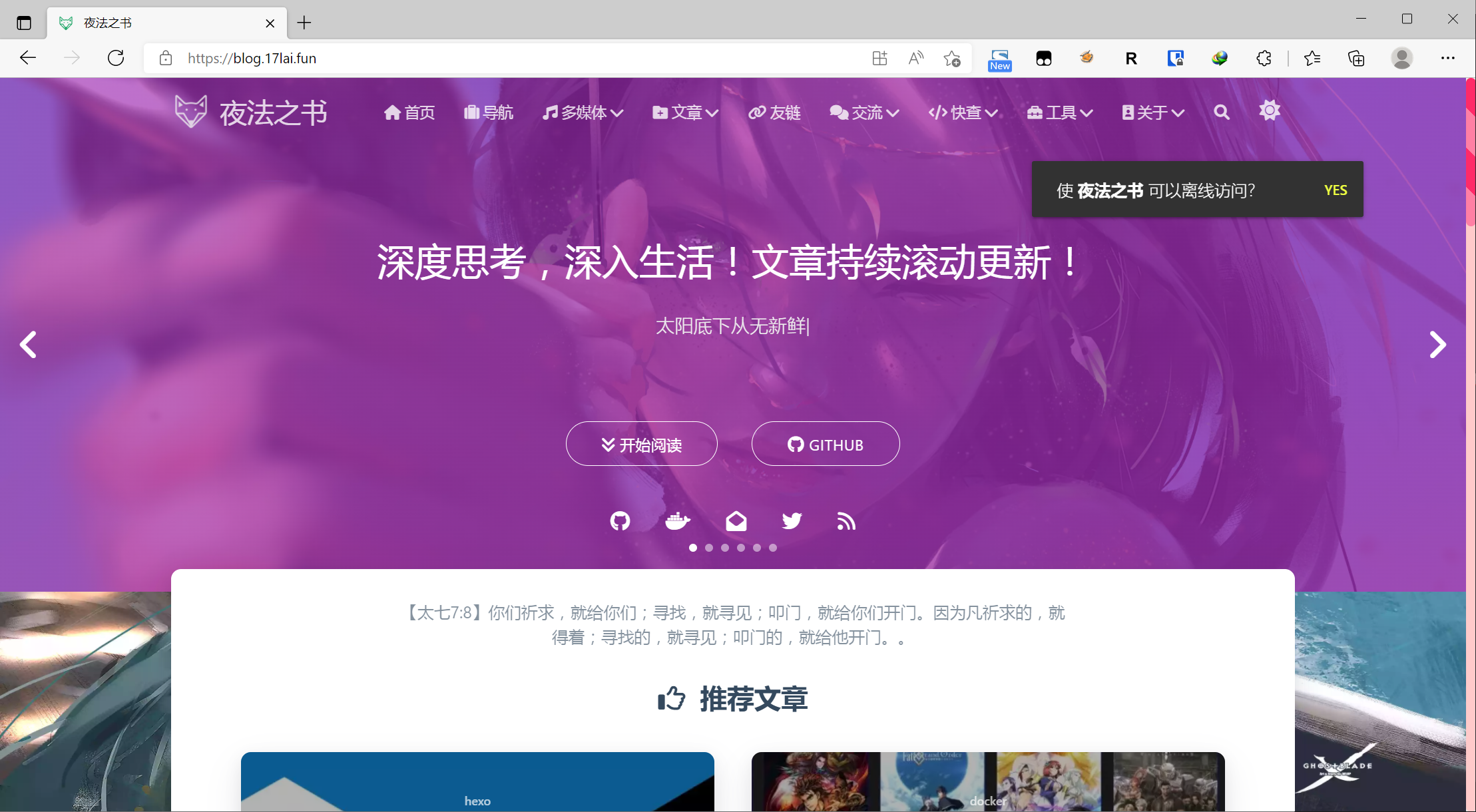
最终效果如下图所示!
- 支持离线访问。
- 支持浅色/深色模式。
- 支持文章RSS订阅,并支持文章分类订阅。
- 看板娘文字功能提示。
- 支持新博文订阅通知,右下角小铃铛点击订阅! chrome用户可能由于网络原因链接不到Google的服务器而看不到这个小铃铛。edge 和 Firefox 用户可以正常订阅。

支持离线模式
service worker 实现的渐进式App,不仅可以离线浏览,还可以加速缓存访问!

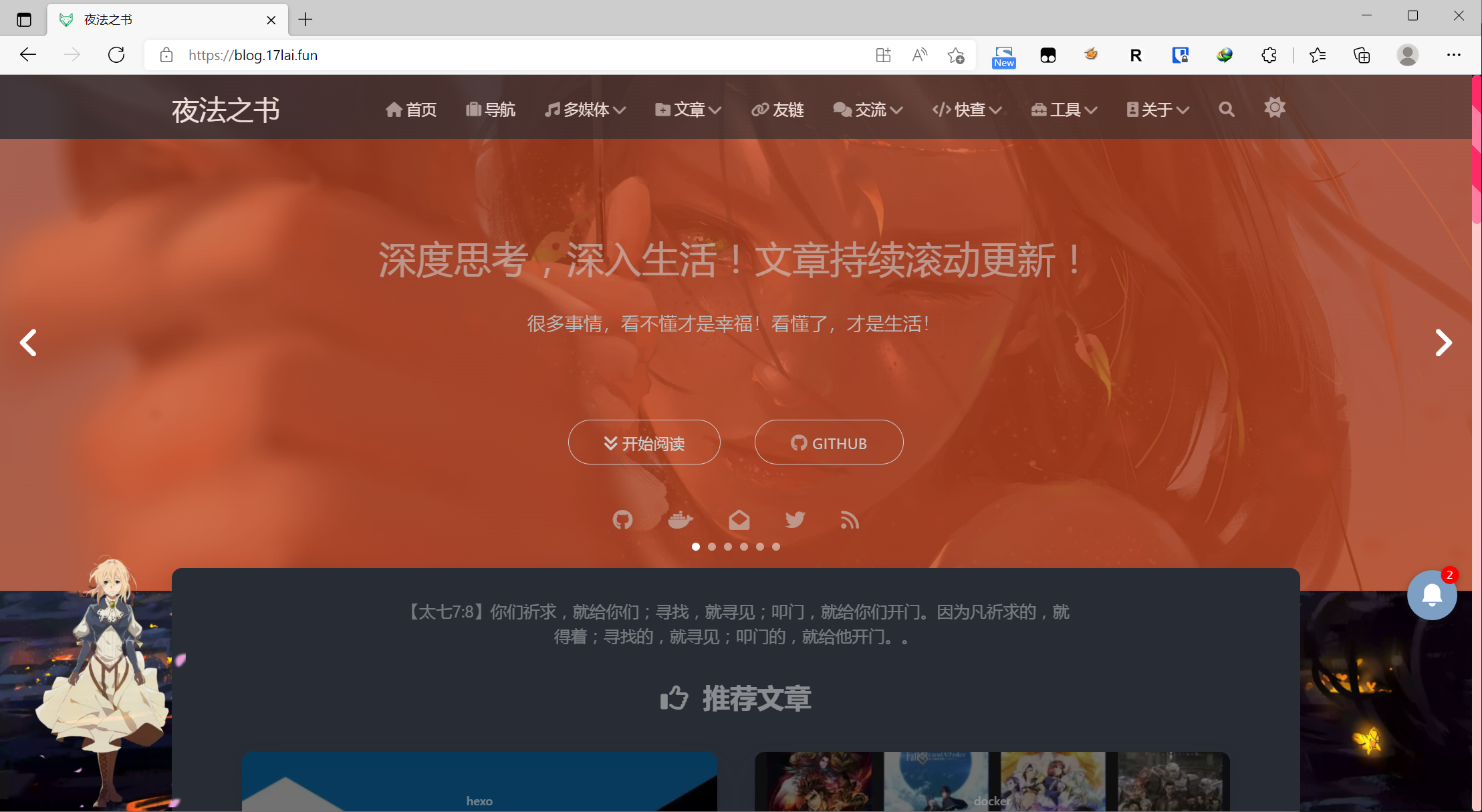
博客深色模式
深色模式,夜晚保护您的视力!

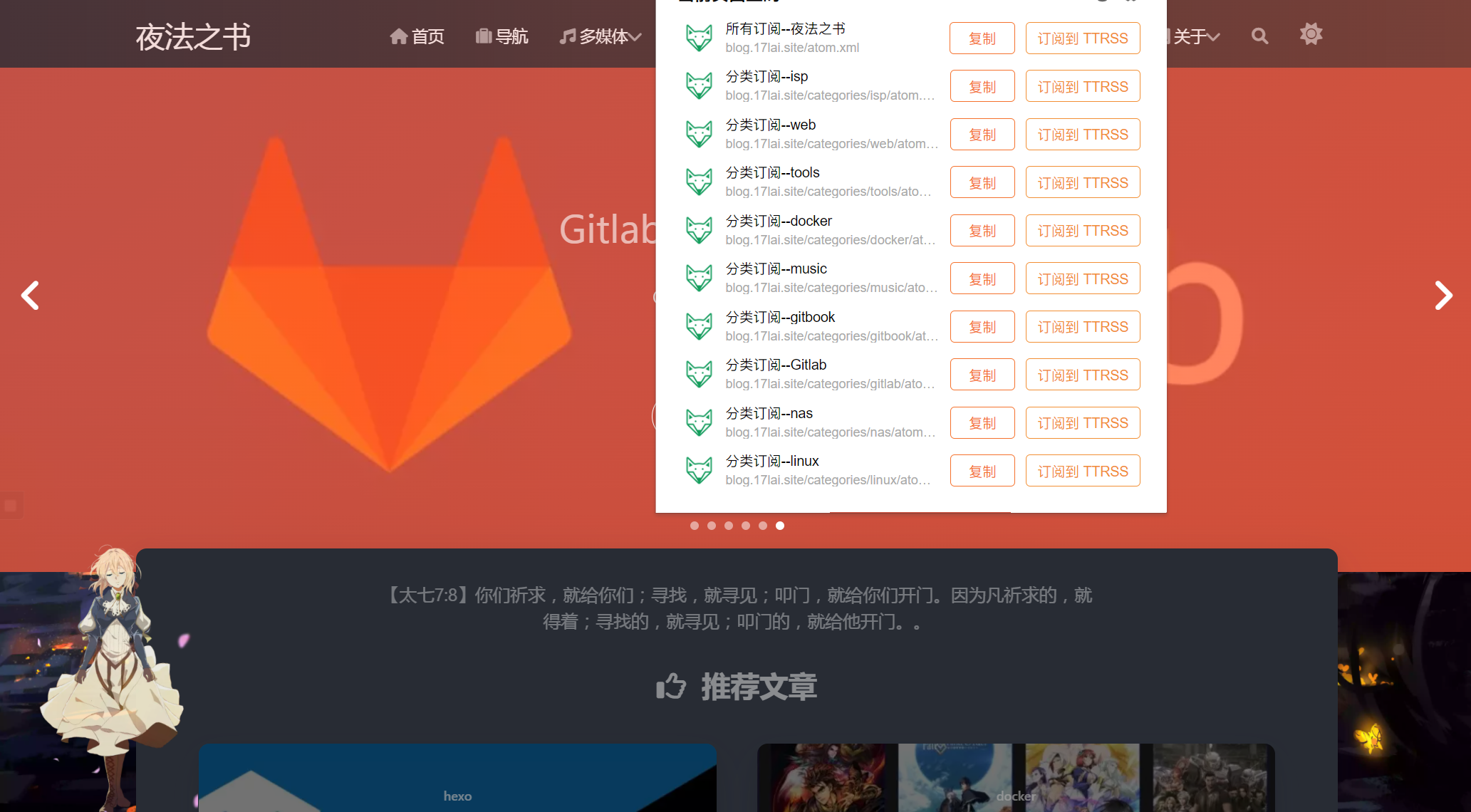
RSS订阅与文章分类订阅
RSS Hub 和 TTRSS 私有部署实现订阅。
配合浏览器扩展 RSSHub Radar (opens new window)和 移动端辅助 App RSSBud (opens new window)(iOS) 与 RSSAid (opens new window)(Android) 食用。

看板娘触发文字提示
- 对所有菜单和常用按钮做了文字功能提示。
- 支持看板娘模型切换,服装切换,某些模型还有语音互动!
- 看板娘还可以自定义时间提示,特殊节日提示等等。参考 Hexo博客个性定制篇中来完成吧。

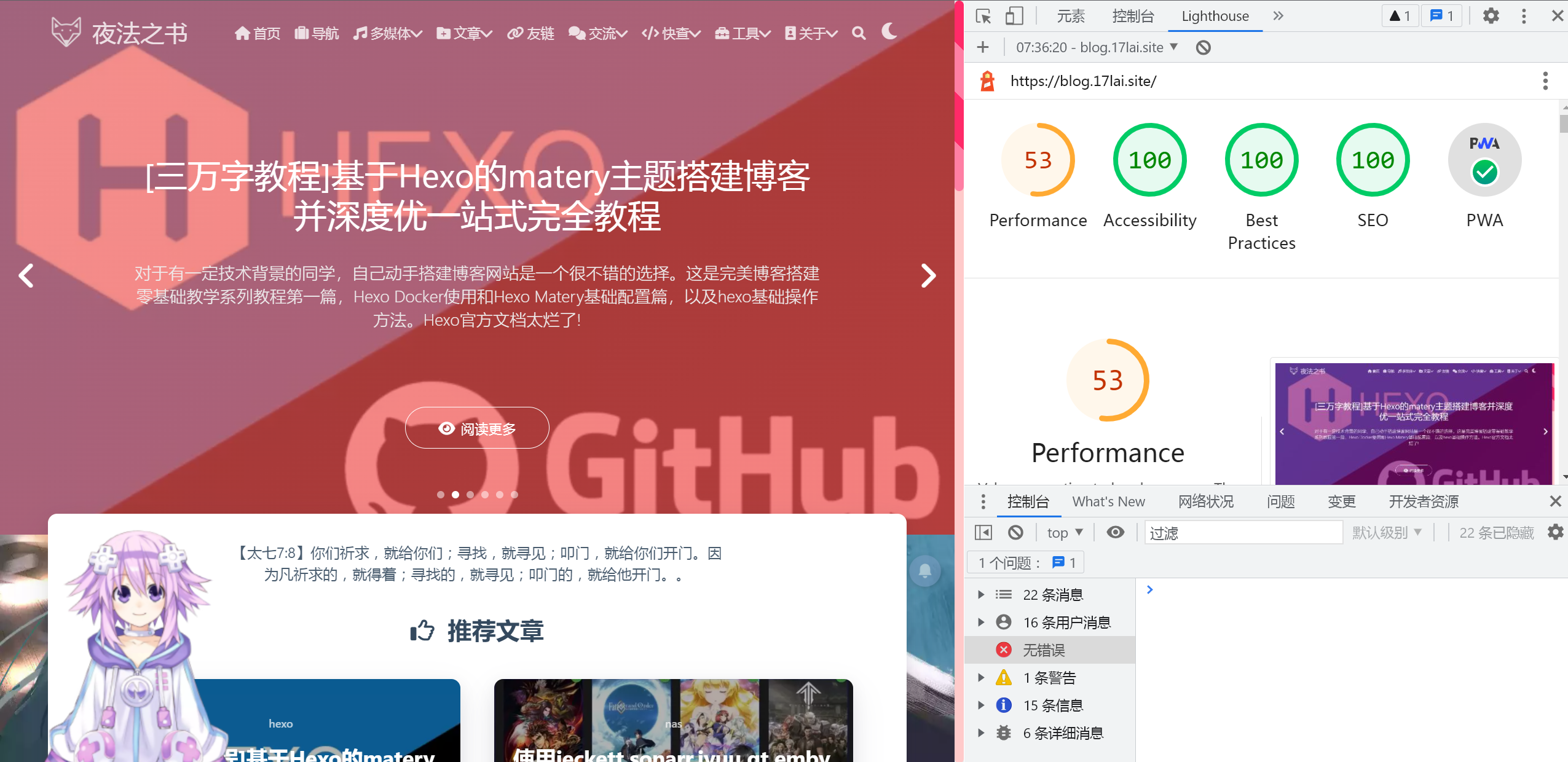
博客性能优化
经过多次优化,新版看板娘资源异步加载体积大拖累的性能分数。其它几乎都是满分了!
大量使用本地缓存,牺牲了第一次加载的体积,保证了第二次打开几乎都是使用缓存,异步加载对第一次渲染速度影响不大,但可以极大的提高第二次来自后续的访问速度!
Hexo系列 HexoRSS分类订阅
[三万字教程]基于Hexo的matery主题搭建博客并深度优化完全一站式教程
- Hexo Docker环境与Hexo基础配置篇
- hexo博客自定义修改篇
- hexo博客网络优化篇
- hexo博客增强部署篇
- hexo博客个性定制篇
- hexo博客常见问题篇
- Hexo Markdown以及各种插件功能测试
- markdown 各种其它语法插件
- latex公式支持
- mermaid图表
- plant uml图表
- URL卡片
- bilibili卡片
- github卡片
- 豆瓣卡片
- 插入音乐和视频
- 插入脑图
Hexo Docker环境使用篇
Docker 简介:
Docker 是一种轻量级的虚拟机环境,可以隔离主机的运行环境,内核公用主机的,运行库和环境是 Docker 私有的。运行 Docker 程序只比主机直接运行程序性能损失微乎其微。使用 Docker 你可以同时运行各种各样运行库环境而不用担心搞乱你的主机运行库环境!
Docker 运行负载远小于 Vmware 这类虚拟机, Vmware 需要模拟对应的CPU指令,再虚机运行一个虚拟机自己的内核,再这个虚拟机内核之上,再运行虚拟机的运行库和程序。比 Docker 多了一个内核模拟和运行,Cpu 和内存开销大增!
Docker 版 hexo 环境一键部署
博主开源定制,推荐使用!省去您大量环境配置时间。
使用Hexo Docker之前需要Docker 环境,请参阅后文Docker安装方法
使用推荐Docker来搭配本文,阅读使用,将更省事,方便,快捷。hexo环境一键搞定!
Docker一键安装
bash
1 | |
hexo web 后台写作
基于 hexo-admin 实现,具体配置实现方法见后文。
最终效果如下图所示。
blog.17lai.fun访问blog, 添加后缀admin访问hexo后台。使用前面提到的 hexo docker ,启动运行 hexo docker 后,非自动安装 hexo-admin 以及常用插件,你也可以自定义安装你虚幻的插件,
vi /app/useRun.sh。

hexo-admin 主界面

hexo-admin 编辑写作界面
配置 hexo-admin 根目录下_config.yml:
yaml
1 | |
配置 post metadata 根目录下_config.yml:
yaml
1 | |
hexon
Github: hexon
另一个hexo web 编辑界面,界面比hexo-admin更现代化。安装配置方法见Github

hexon
ssh key 部署
Docker会自动随机生成ssh key 在 /app/.ssh 目录下面。自动部署请把ssh key添加到github 等平台。
- 将SSH 公钥复制到剪贴板。 …
- 在任何页面的右上角,单击您的个人资料照片,然后单击Settings(设置)。
- 在用户设置侧边栏中,单击SSH and GPG keys(SSH 和GPG 密钥)。
- 单击New SSH key(新SSH 密钥)或Add SSH key(添加SSH 密钥)。
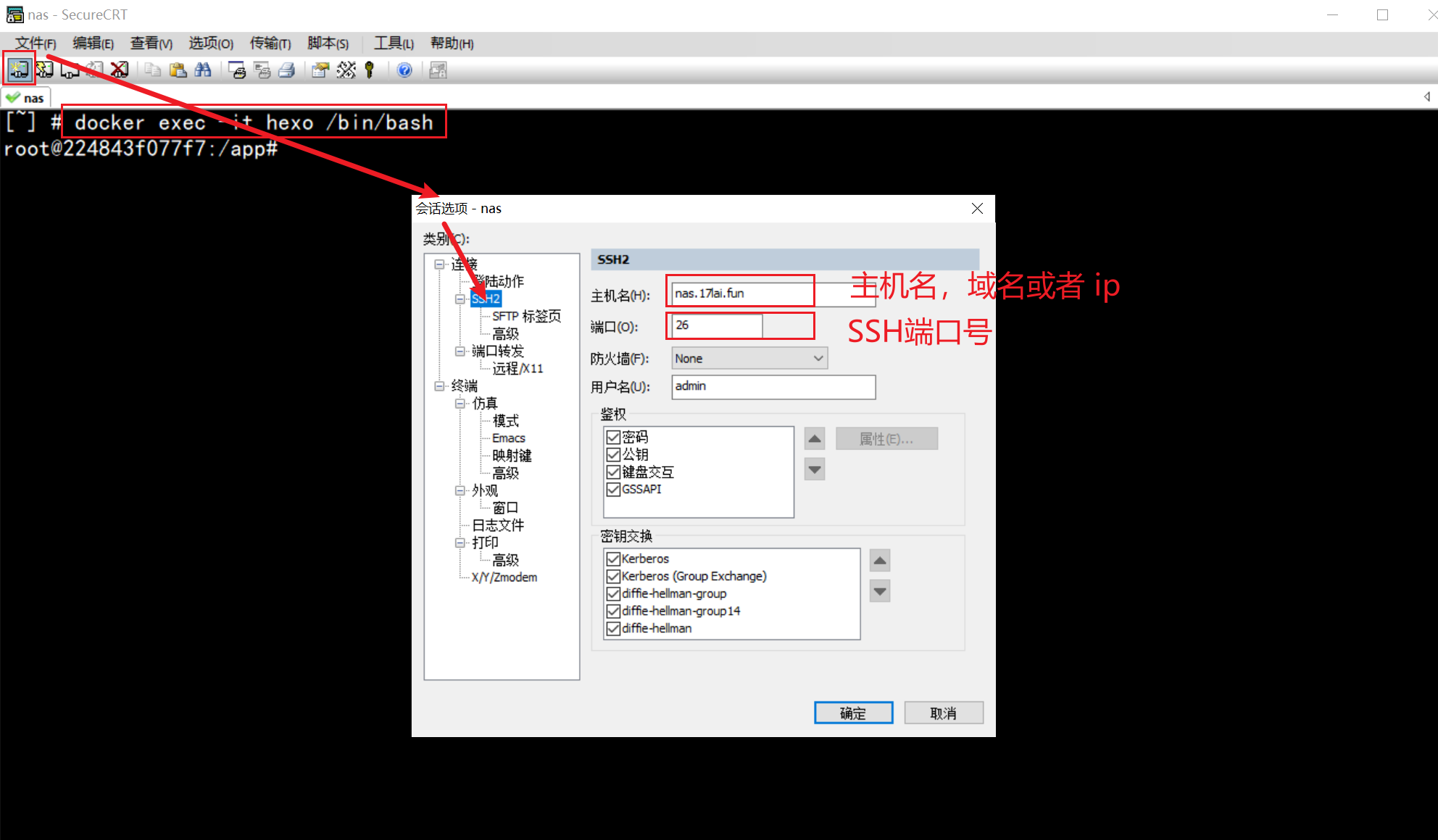
SSH 进入docker
bash
1 | |
然后就可以正常运行hexo的各种命令了,是不是非常简单? 快来试试吧。
远程 SSH 访问Docker
推荐使用
SecurtCRT来远程访问你的Docker。

SecurtCRT
自定义用户自动运行脚本
用户可以在这里添加自动配置,自动安装插件,等各种启动docker运行的命令。
它将在Docker启动完成后自动调用运行!
bash
1 | |
反向代理 Hexo Docker
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。
- 一些测试可能需要ssl支持,那么用nginx来反向代理一下,就可以在本地愉快的测试ssl加密功能了。
- 访问docker,需要
192.168.0.100:4000这样数字ip + 端口号的方式不觉得很丑陋,而且需要开大量的端口,使用nginx反向代理,可以直接使用域名访问。- 如果你想使用
blog.17lai.fun这样的域名访问你的 docker 里面运行的博客,请参考下文。
Nginx也使用docker来运行,blog.17lai.fun为本地域名,修改本地hosts dns信息来访问。
docker compose 配置
yaml
1 | |
nginx配置
文件 blog.conf ,配置文件放到${USERDIR}/nginx/conf.d目录中
nginx
1 | |
Windows DNS修改
windows hosts文件路径为: C:\Windows\System32\drivers\etc\HOSTS
管理员权限用文本编辑器打开这个文件并添加 192.168.0.100 blog.17lai.fun,然后,你就可以在本地浏览器中使用域名访问你的blog了!
Linux DNS 修改
Linux hosts 文件路径为: /etc/hosts
用文本编辑器或者命令行工具vim打开这个文件并添加 192.168.0.100 blog.17lai.fun,然后,你就可以在本地浏览器中使用域名访问你的blog了!
bash
1 | |
获取 SSL 证书
- 如果你购买了域名,可以在域名服务商获得免费的ssl证书。
- 自己生成私有证书,使用时需要给本地计算机,浏览器添加你自己的根证书,才能使你的ssl 证书在你自己的浏览器中生效。
使用Hexo Docker之前需要Docker 环境,下面是Docker 环境安装方法。
Centos 安装Docker
X86(一键安装脚本):
bash
1 | |
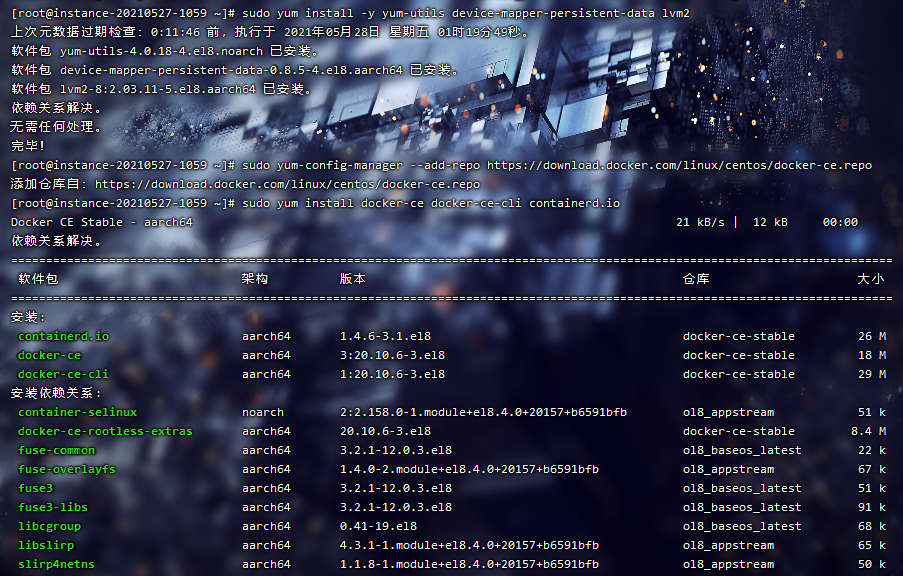
Arm:
步骤1
bash
1 | |
步骤2
添加仓库
bash
1 | |
步骤3
安装Docker
bash
1 | |

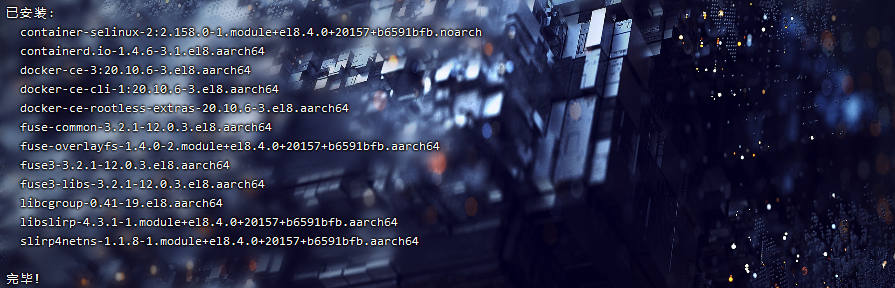
centos docker

centos docker
完成安装
步骤4
启动Docker
bash
1 | |
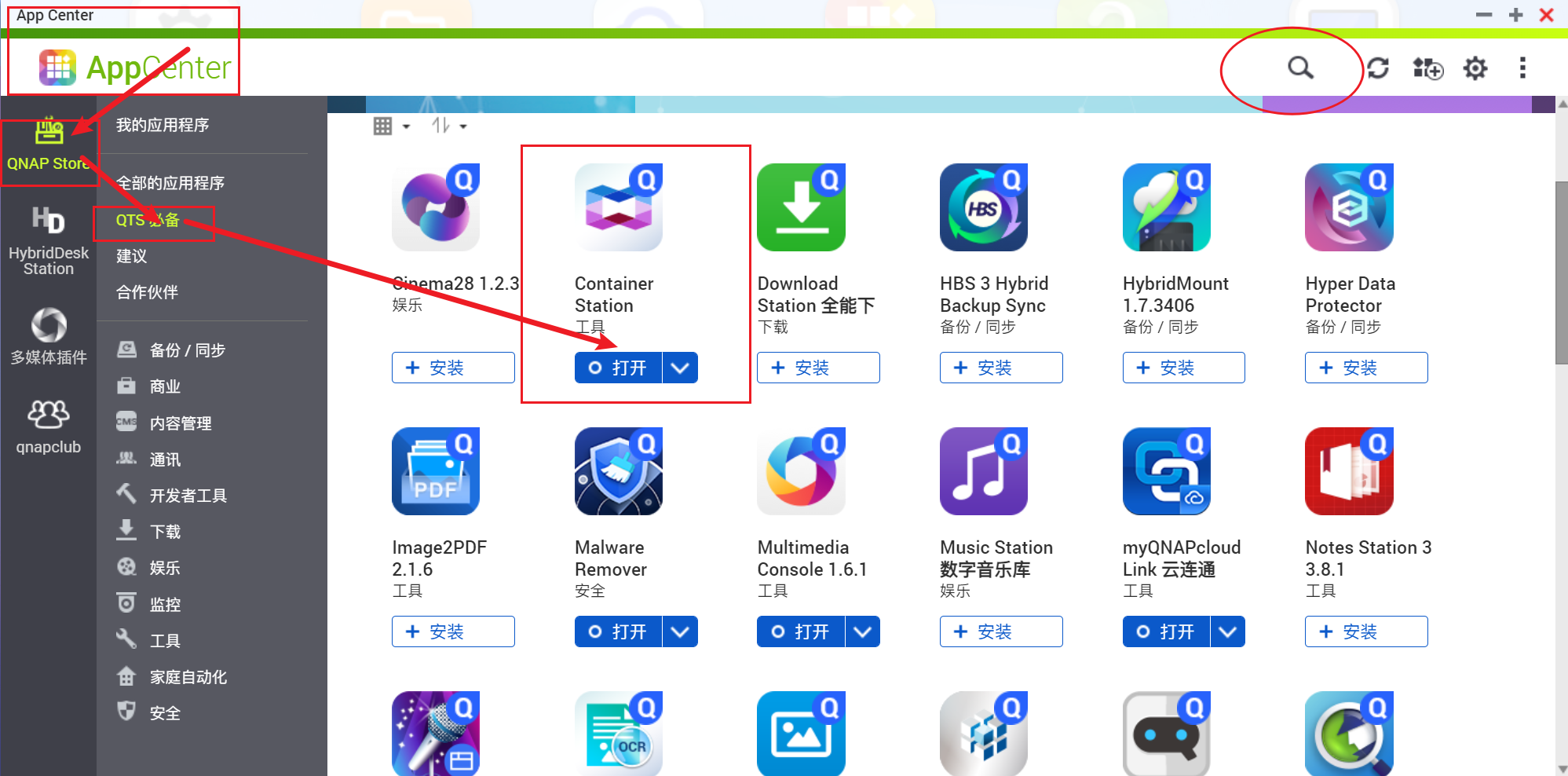
QNAP 安装Docker
在系统应用的AppCenter中找到 Container Station,可以直接点击安装即可。

qnap docker
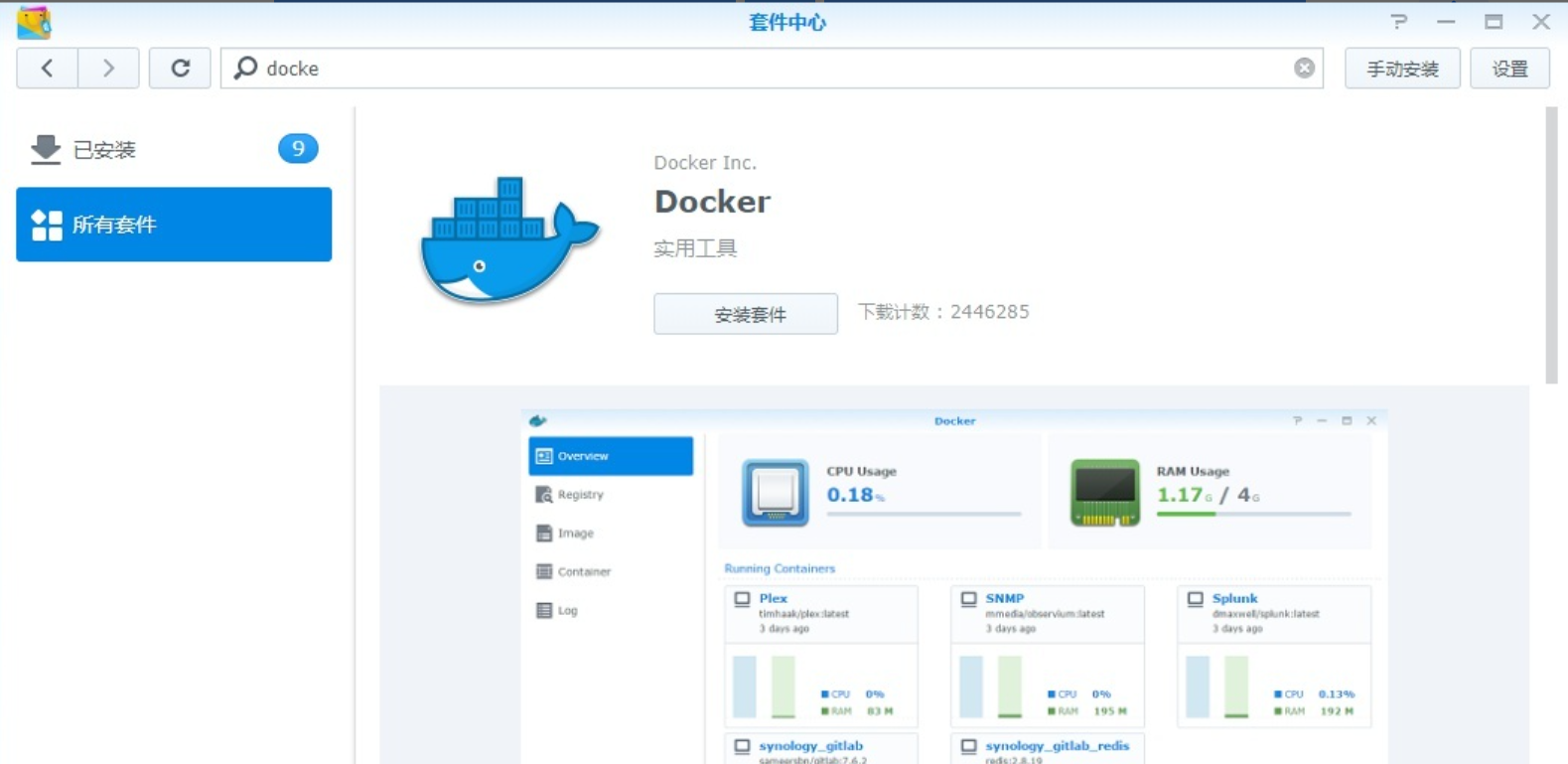
群晖 安装 Docker
首先要说的是,x86 平台的群晖才能用的上 Docker 套件,因此,ARM 架构平台的群晖只能说非常遗憾了。
打开套件中心,在 “所有套件” 中找到 Docker 并安装:

群晖 Docker
Hexo入门篇
Hexo 通用简明教程
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
安装
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
bash
1 | |
安装以后,可以使用以下两种方式执行 Hexo:
npx hexo- 将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用:hexo
bash
1 | |
升级
后期需要升级的化,进入 blog 目录,先检查更新:
bash
1 | |
修改 package.json 文件,基于 Latest 列内容更新版本号,然后更新并检查版本号:
bash
1 | |
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
bash
1 | |
启动网页服务
此时,通过 hexo s 命令即可在本地启动您的博客站点了。
bash
1 | |
接下来将安装主题,配置博客托管平台,实现一键发布并刷新 CDN 缓存。
npm下载加速
安装淘宝镜像, 加速NPM
bash
1 | |
安装CNPM
个人使用体验来说,
npm兼容性最好,如果你遇到某个包cnpm或者yarn安装失败,试试最原始的老婆吗,或许有奇效!
bash
1 | |
Hexo 日常操作命令
bash
1 | |
hexo 目录结构说明
在执行过Hexo deploy命令之后,目录结构新增了.deploy_git,public,.gitignore,如下:
bash
1 | |
_config.yml
用来配置博客相关的参数,初始化时自动创建。具体参数设置,可参照 Hexo 配置 文档。
node_modules 和 package.json
都是在初始化时自动创建。
node_modules用来存储已安装的各类依赖包。package.json用来查看 Hexo 的版本以及相关依赖包的版本。
Hexo 会默认安装:
- hexo:主程序
- hexo-deployer-git:实现 git 部署方式
- hexo-generator-archive:存档页面生成器
- hexo-generator-category:分类页面生成器
- hexo-generator-index:index 生成器
- hexo-generator-tag:标签页面生成器
- hexo-renderer-ejs:支持 EJS 渲染
- hexo-renderer-marked:Markdown 引擎
- hexo-renderer-stylus:支持 stylus 渲染
- hexo-server:支持本地预览,默认地址 localhost:4000
新安装的依赖包,也会保存在node_module文件夹下。
scaffold
模板文件夹,初始化时自动创建。包含page,post,draft三种模板,分别对应 页面、要发布的文章、草稿。
themes
主题文件夹,初始化时自动创建。每一个主题,都有一个单独的文件夹。默认主题为 landscape。
source , public 和 .deploy_git
- source:资源文件夹。用来存放图片、Markdown 文档(文章、草稿)、各种页面(分类、关于页面等)。
- public:将 source 文件夹里的 Markdown 文档,转换成 index.html。再结合主题进行渲染,就是我们最终看到的博客。
- .deploy_git:将 public 文件夹的内容提交到 Github 后生成,内容与 public 文件夹基本一致。
这三者的关系大致是:source -> public -> .deploy_git
- 执行
hexo generate,根据 source,更新 public。 - 执行
hexo deploy,根据 public,更新 .deploy_git。
常用命令
指令说明
hexo server#启动本地服务器,用于预览主题。Hexo 会监视文件变动并自动更新,除修改站点配置文件外,无须重启服务器,直接刷新网页即可生效。hexo server -s#以静态模式启动hexo server -p 5000#更改访问端口 (默认端口为 4000,’ctrl + c’关闭 server)hexo server -i IP地址#自定义 IPhexo clean#清除缓存 ,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的 public 文件夹hexo g#生成静态网页 (执行 $hexo g后会在站点根目录下生成 public 文件夹, hexo 会将”/blog/source/“ 下面的.md 后缀的文件编译为.html 后缀的文件,存放在”/blog/public/ “ 路径下)hexo d#自动生成网站静态文件,并将本地数据部署到设定的仓库(如 github)hexo init文件夹名称 #初始化 XX 文件夹名称npm update hexo -g#升级npm install hexo -g#安装node -v#查看 node.js 版本号npm -v#查看 npm 版本号git --version#查看 git 版本号hexo -v#查看 hexo 版本号- hexo new page “music” #新增页面music
- hexo new post “文章名称” #新增文章
简写指令
hexo n "我的第一篇文章"等价于hexo new "我的第一篇文章"还等价于hexo new post "我的第一篇文章"hexo p等价于hexo publishhexo g等价于hexo generatehexo s等价于hexo serverhexo d等价于hexo deployhexo g -d等价于hexo generate --deploy
注: hexo clean 没有 简写, git --version 没有简写
Hexo基础配置篇
下载主题
hexo-theme-matery 是一个采用 Material Design 和响应式设计的 Hexo 博客主题,点击 这里 可以查看示例效果。点击 这里 下载 master 分支的最新稳定版的代码,解压缩后,将 hexo-theme-matery 的文件夹复制到 Hexo 的 themes 文件夹中即可。
Docker环境命令
bash
1 | |
切换主题
修改 Hexo 根目录下的 _config.yml 的 theme 的值:theme: hexo-theme-matery
_config.yml 文件的其它修改建议
- 请修改
_config.yml的url的值为你的网站主URL(如:http://xxx.github.io)。 - 建议修改两个
per_page的分页条数值为6的倍数,如:12、18等,这样文章列表在各个屏幕下都能较好的显示。 - 如果是中文用户,则建议修改
language的值为zh-CN。
在本主题的 _config.yml 中可以修改部分自定义信息,有以下几个部分:
- 菜单
- 我的梦想
- 首页的音乐播放器和视频播放器配置
- 是否显示推荐文章名称和按钮配置
favicon和Logo- 个人信息
- TOC 目录
- 文章打赏信息
- 复制文章内容时追加版权信息
- MathJax
- 文章字数统计、阅读时长
- 点击页面的’爱心’效果
- 我的项目
- 我的技能
- 我的相册
Gitalk、Gitment、Valine和disqus评论配置- 不蒜子统计和谷歌分析(
Google Analytics) - 默认特色图的集合。当文章没有设置特色图时,本主题会根据文章标题的
hashcode值取余,来选择展示对应的特色图
新建主题必备about、tags、404等页面
新建分类 categories 页
categories 页是用来展示所有分类的页面,如果 source 目录下还没有 categories/index.md 文件,那么就需要新建一个,命令如下:
bash
1 | |
编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
yaml
1 | |
新建标签 tags 页
tags 页是用来展示所有标签的页面,如果 source 目录下还没有 tags/index.md 文件,那么就需要新建一个,命令如下:
bash
1 | |
编辑刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
yaml
1 | |
新建留言板 contact 页
contact 页是用来展示留言板信息的页面,如果在你的博客 source 目录下还没有 contact/index.md 文件,那么你就需要新建一个,命令如下:
bash
1 | |
编辑你刚刚新建的页面文件 /source/contact/index.md,至少需要以下内容:
yaml
1 | |
注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。并且在主题的
_config.yml文件中,第19至21行的“菜单”配置,取消关于留言板的注释即可。
新建友情链接 friends 页
friends 页是用来展示友情链接信息的页面,如果在你的博客 source 目录下还没有 friends/index.md 文件,那么你就需要新建一个,命令如下:
bash
1 | |
编辑你刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
yaml
1 | |
同时,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
json
1 | |
新建关于我 about 页
about 页是用来展示关于我和我的博客信息的页面,如果 source 目录下还没有 about/index.md 文件,那么就需要新建一个,命令如下:
bash
1 | |
编辑刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
yaml
1 | |
新建404页
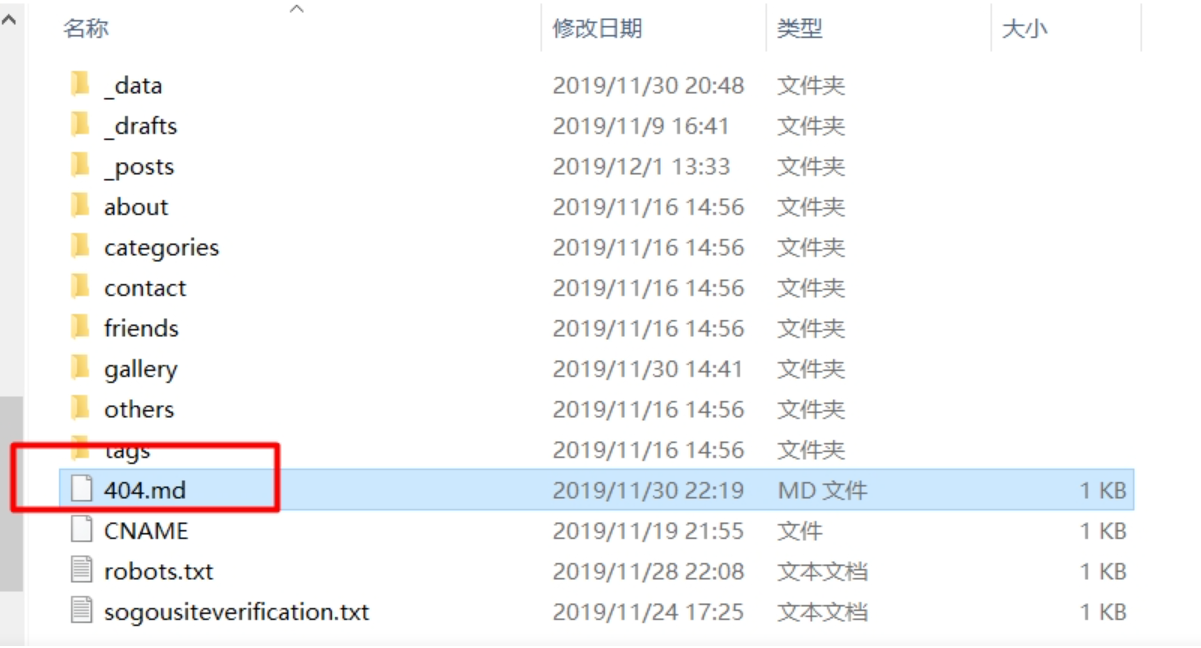
新建一个404.md文件
在hexo的souce文件夹下创建一个404.md,之后输入如下内容:
markdown
1 | |

新建404.md
然后hexo g生成页面中就有404。只是页面较丑。
404页面美化
下载404特效
点击下载代码:点我去代码出处
移植
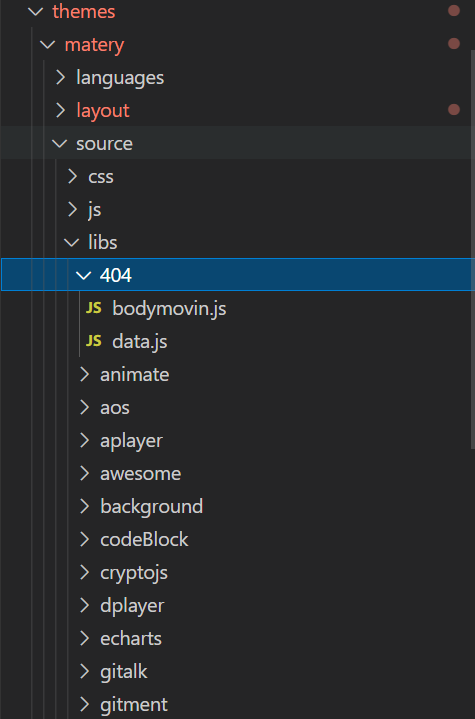
放入js文件到主题中
将下载的压缩包解压,会发现里面有两个js文件和一个html页面,重要的就是js文件,将文件移植到主题的source文件的libs文件夹下,需要自己创建一个文件夹,我给文件夹取的名字叫做404。

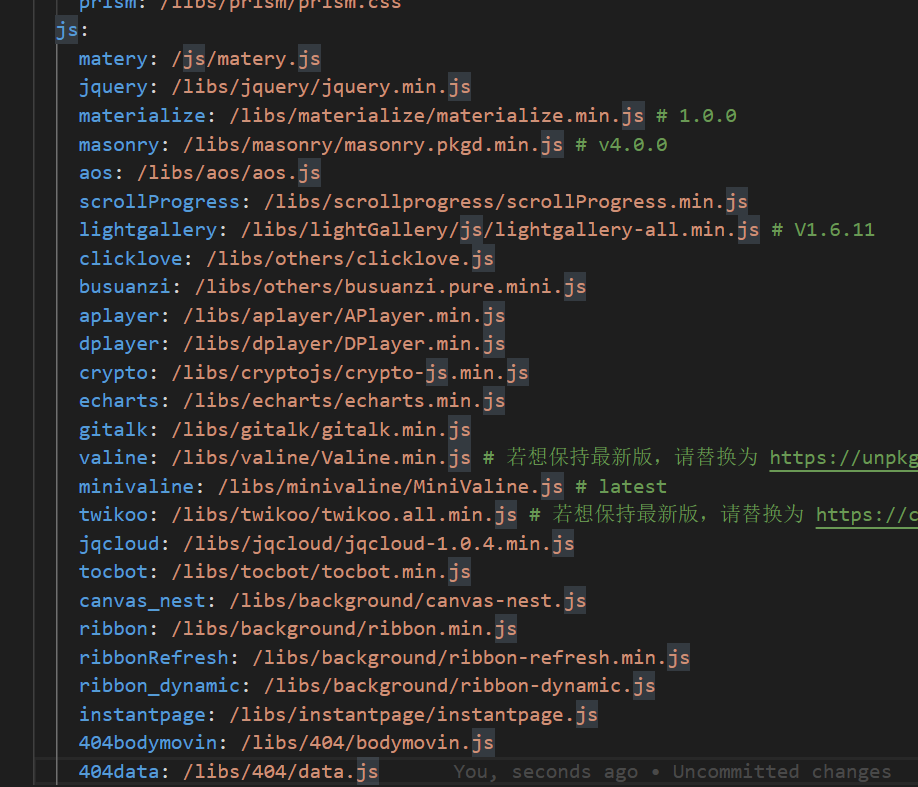
导入404 js
因为该主题的js文件都是写_config.yml文件里面的,为了规范,也需要将文件的路径写到该文件夹下
如下,之后导入js文件的时候就可以使用404bodymovin和404data来代替了

修改主题_config.yml文件
编辑404.esj
markup
1 | |
现在就移植成功了,使用下面命令上传,之后输入一个错误的页面就可以查看到了
none
1 | |
Tips: 不要再本地试验,本地的时候输入错误的页面不会显示404页面的。
新建友情连接 friends 页(可选的)
friends 页是用来展示友情连接信息的页面,如果 source 目录下还没有 friends/index.md 文件,那么就需要新建一个,命令如下:
bash
1 | |
编辑刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
yaml
1 | |
同时,在 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
json
1 | |
菜单导航配置
配置基本菜单导航的名称、路径url和图标icon.
- 1.菜单导航名称可以是中文也可以是英文(如:
Index或主页) - 2.图标icon 可以在Font Awesome 中查找
yaml
1 | |
二级菜单配置方法
如果你需要二级菜单则可以在原基本菜单导航的基础上如下操作
- 在需要添加二级菜单的一级菜单下添加
children关键字(如:About菜单下添加children) - 在
children下创建二级菜单的 名称name,路径url和图标icon. - 注意每个二级菜单模块前要加
-. - 注意缩进格式
yaml
1 | |
文章 Front-matter 介绍
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| hide | false |
隐藏文章,如果hide值为true,则文章不会在首页显示 |
| cover | false |
v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
以下为文章的 Front-matter 示例。
最简示例
yaml
1 | |
最全示例
yaml
1 | |
新建文章模板修改
首先为了新建文章方便,我们可以修改一下文章模板,建议将/scaffolds/post.md修改为如下代码:
yaml
1 | |
这样新建文章后 一些Front-matter参数不用你自己补充了,修改对应信息就可以了。
代码高亮
由于 Hexo 自带的代码高亮主题显示不好看,所以主题中使用到了 hexo-prism-plugin 的 Hexo 插件来做代码高亮,安装命令如下:
bash
1 | |
然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
yaml
1 | |
添加文章搜索功能
- 这个插件比广大教程提到的
hexo-generator-search插件更加强大和好用!- matery目前只支持
search.xmlxml格式的搜索文件!
本主题中还使用到了 hexo-generator-searchdb 的 Hexo 插件来做内容搜索,安装命令如下:
bash
1 | |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
yaml
1 | |
参数含义
- path - file path. By default is
search.xml. If the file extension is.json, the output format will be JSON. Otherwise XML format file will be exported. - field
- the search scope you want to search, you can chose:
- post (Default) - will only cover all the posts of your blog.
- page - will only cover all the pages of your blog.
- all - will cover all the posts and pages of your blog.
- content - whether contains the whole content of each article. If
false, the generated results only cover title and other meta info without mainbody. By default istrue. - format
- the form of the page contents, options are:
- html (Default) - original html string being minified.
- striptags - original html string being minified, and remove all the tags.
- raw - markdown text of each posts or pages.
修改页脚
页脚信息可能需要做定制化修改,而且它不便于做成配置信息,所以可能需要你自己去再修改和加工。修改的地方在主题文件的 /layout/_partial/footer.ejs 文件中,包括站点、使用的主题、访问量等。
修改社交链接
在主题的 _config.yml 文件中,默认支持 QQ、GitHub 和邮箱的配置,可以在主题文件的 /layout/_partial/social-link.ejs 文件中,新增、修改需要的社交链接地址,增加链接可参考如下代码:
markup
1 | |
其中,社交图标(如:fa-github)可以在 Font Awesome 中搜索找到。以下是常用社交图标的标识,供参考:
- Facebook:
fa-facebook - Twitter:
fa-twitter - Google-plus:
fa-google-plus - Linkedin:
fa-linkedin - Tumblr:
fa-tumblr - Medium:
fa-medium - Slack:
fa-slack - 新浪微博:
fa-weibo - 微信:
fa-wechat - QQ:
fa-qq
修改打赏的二维码图片
在主题文件的 source/medias/reward 文件中,可以替换成你的的微信和支付宝的打赏二维码图片。
配置文章基本信息
yaml
1 | |
配置代码高亮及样式
yaml
1 | |
配置代码的样式
yaml
1 | |
配置是否启用转载限制模块
yaml
1 | |
文章转载规则,可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个
配置文章阅读密码功能
阅读文章的密码验证功能,如要使用此功能请激活该配置项,并在对应文章的 Front-matter 中写上 password 的键和加密后的密文即可。
请注意:为了保证密码原文不会被泄露到网页中,文章的密码必须是通过
SHA256加密的,这样就不会被破解。
yaml
1 | |
如何一键部署hexo
通过 hexo-deployer-git 插件可以实现一键将博客同时部署到多个 git 仓库中。如同时发布到 github 及 gitee 提供的 pages 服务。安装:
bash
1 | |
修改 Hexo 根目录下的 _config.yml 文件中的如下内容:
yaml
1 | |
也可以如本站一样,采用 hexo-deployer-cos-enhanced 插件将静态内容部署到腾讯云对象存储服务中,在 DNS 配置中将境内线路解析到腾讯云 CDN 地址,实现加速。部署完成后会自动刷新被更新文件的 CDN 缓存。
安装:
bash
1 | |
_config.yml 配置如下:
yaml
1 | |
然后通过 hexo g -d 即可实现一键发布,并更新 CDN 缓存。
文章链接转静态短地址(可选的)
如果文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件生成文章时生成中文拼音的永久链接,或者用hexo-abbrlink 生成静态文章链接。以下结合 hexo-abbrlink 生成类似 /yyyy/mmdd+随机数.html 的文章链接地址。
安装命令如下:
bash
1 | |
npm下载太慢怎么办? 修改国内淘宝源加速,戳
在 Hexo 根目录下的 _config.yml 文件中,修改 permalink: ,并在文件末尾新增 abbrlink:配置项:
yaml
1 | |
添加 emoji 表情支持(可选的)
Matery主题新增了对 emoji 表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji 表情的生成,把对应的 markdown emoji 语法(::, 例如::smile:)转变成会跳跃的 emoji 表情,安装命令如下
bash
1 | |
- npm下载太慢怎么办? 修改国内淘宝源加速,戳
在 博客根目录下的 _config.yml 文件中,新增以下的配置项:
yaml
1 | |
执行 hexo clean && hexo g 重新生成博客文件,然后就可以在文章中对应位置看到你用 emoji 语法写的表情了。
文章字数统计插件
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。
安装命令如下:
bash
1 | |
然后只需在本主题下的 _config.yml 文件中,激活以下配置项即可:
yaml
1 | |
添加 RSS 订阅支持
本主题中还使用到了 hexo-generator-feed 的 Hexo 插件来做 RSS,安装命令如下:
bash
1 | |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
yaml
1 | |
执行 hexo clean && hexo g 重新生成博客文件,然后在 public 文件夹中即可看到 atom.xml 文件,说明已经安装成功了。
增加百度统计功能
首先注册百度统计站长版,登陆后点击 新增网站,然后直接输入你的博客地址例如: https://blog.17lai.site,网站域名 和 网站首页 都写这个,网站名称 可以填 我的博客,
行业类别: 博客—空间周边。
然后点击左侧菜单的 代码获取,找到
javascript
1 | |
问号后的这一段十六进制代码
复制下来,粘贴到 主题配置文件 中的baidu_analytics:后面,注意冒号和值之间要有一个空格,然后将该字段前面的#号删除代表启用此功能。保存后即可
yaml
1 | |
Leancloud+Valine打造Hexo个人博客极简评论系统
Leancloud配置
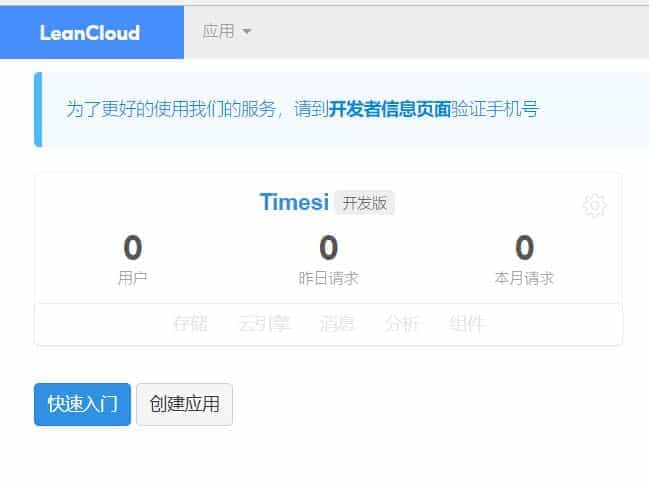
首先访问Leancloud官网https://leancloud.cn/
有Github账号的小伙伴可以用Github账号进行登陆然后绑定邮箱就可以啦!
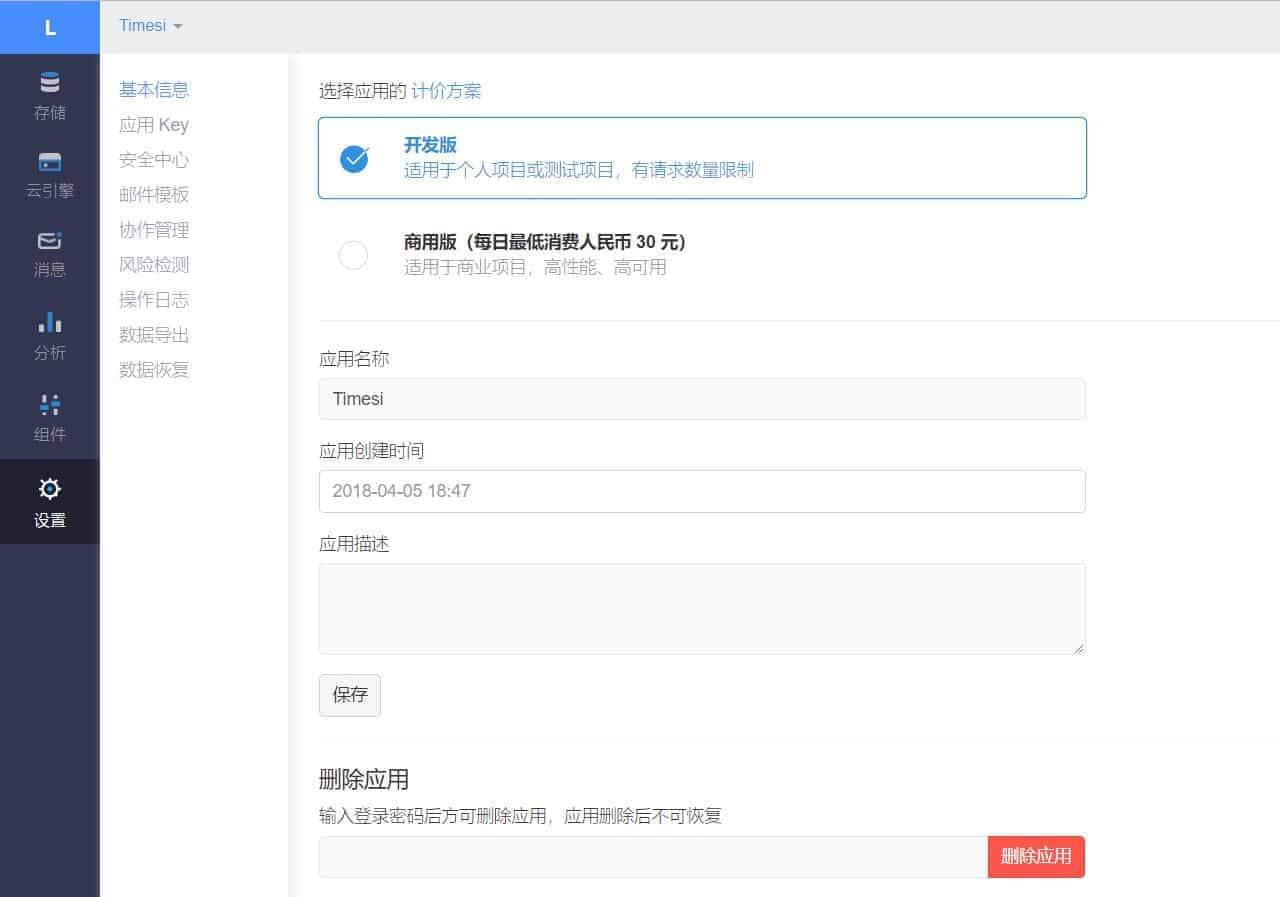
进入之后点击创建应用

这样我们就创建好啦!

接着点击应用右上角的设置进入设置界面

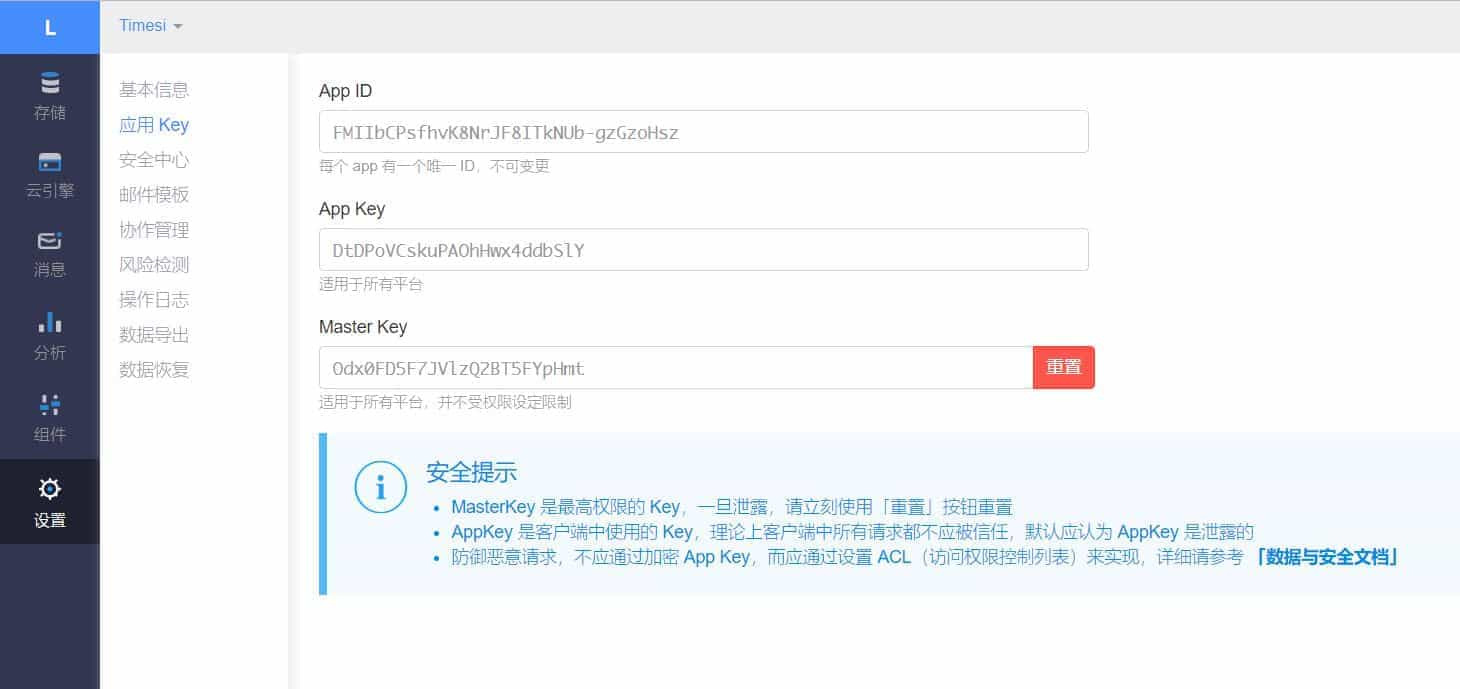
选择应用key,这样就可以看到我们接下来需要使用到的key

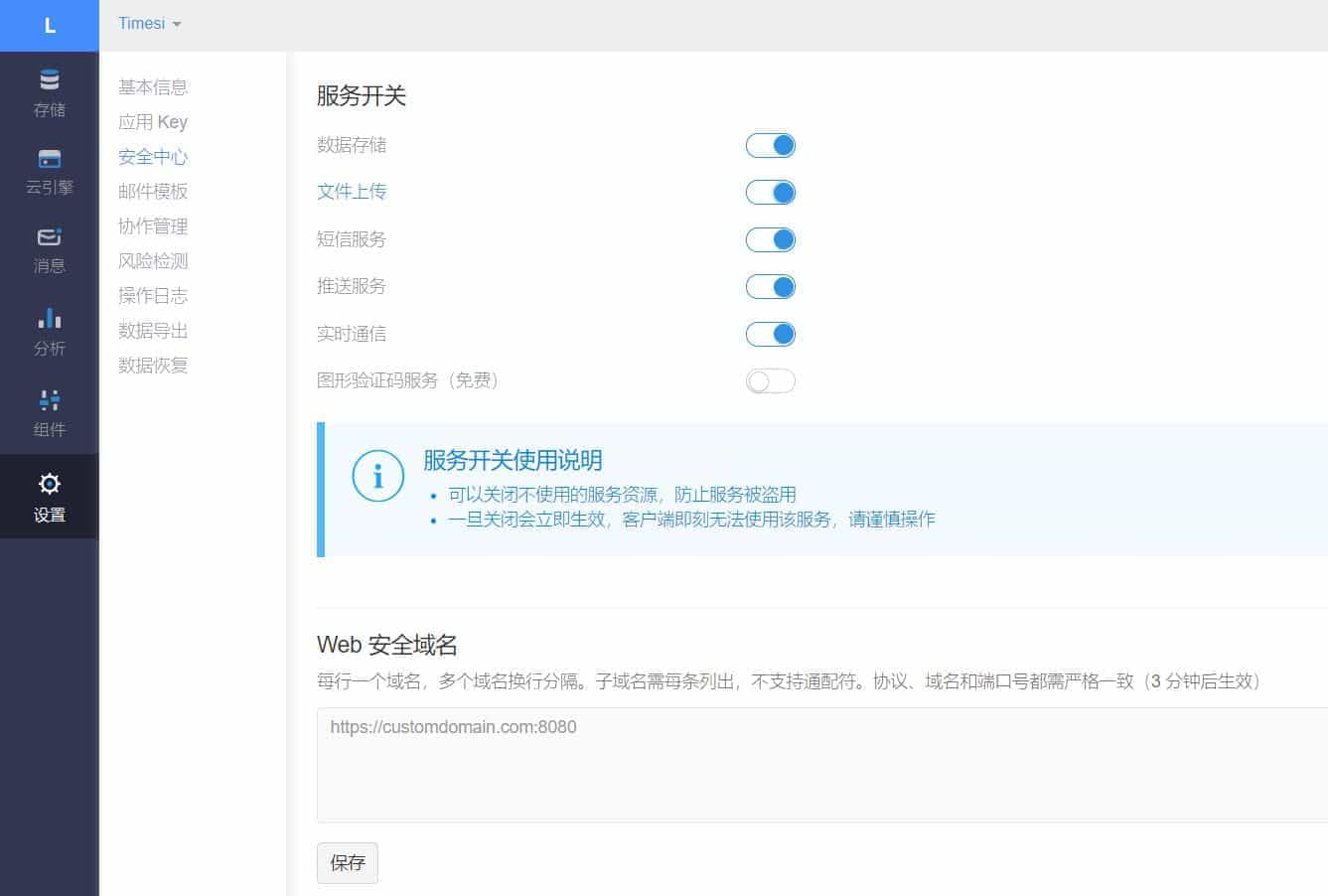
接着进入应用中心绑定你的个人博客域名

Valine配置
然后我们去主题配置文件中进行修改
主题配置文件路径:matery_config.yml
找到以下参数进行修改
yaml
1 | |
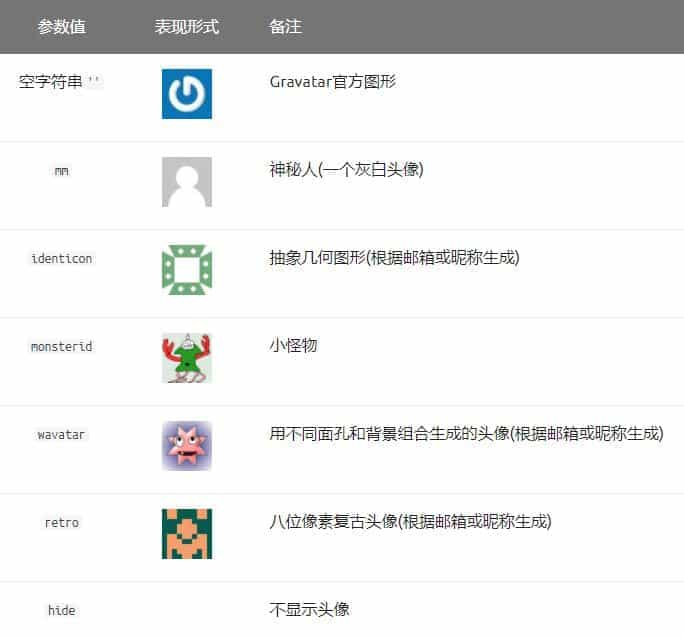
PS:评论者头像可以进行如下设置

到此,一个极简评论系统就完成啦!
系列教程
Hexo系列 HexoRSS分类订阅
[三万字教程]基于Hexo的matery主题搭建博客并深度优化完全一站式教程
- Hexo Docker环境与Hexo基础配置篇
- hexo博客自定义修改篇
- hexo博客网络优化篇
- hexo博客增强部署篇
- hexo博客个性定制篇
- hexo博客常见问题篇
- Hexo Markdown以及各种插件功能测试
- markdown 各种其它语法插件
- latex公式支持
- mermaid图表
- plant uml图表
- URL卡片
- bilibili卡片
- github卡片
- 豆瓣卡片
- 插入音乐和视频
- 插入脑图
Docker系列 Docker 分类 RSS 订阅
- Docker使用简明教程
- 使用jeckett,sonarr,iyuu,qt,emby打造全自动追剧流程
- 为知笔记私有化Docker部署
- Earthly 一个更加强大的镜像构建工具
- 使用 Shell 脚本实现一个简单 Docker
- 如何使用Traefik V2 在Ubuntu20.04 上面来做 Dockers
- 通过IPV6访问Qnap NAS中Docker的服务
笔记系列 Note分类RSS订阅
经历了很长时间,使用了各种各样的方案,最终选择了一种相对完美的方式。docker私有部署运行的joplin,使用markdown语法,github作为图床,picgo作为图像自动上传后端,pypora作为MD编辑器,Snipaste作为截图工具。后备gitlab ee selfhost备份,自建图床VPS多线负载均衡。cloudflare partner cdn加速,jsdelivr加速。
- pigo图床搭建与配置
- Joplin教程
- Snipaste截图工具
- Typora 作为Markdown编辑器最强
- Joplin和使用
- Joplin同步与备份
- Joplin导入与导出
- Joplin安装使用,调用外部编辑器,网盘同步等等
- Joplin简明教程
- markdown语法简明教程
- 教你用各种插件打造一个强大的笔记工具。
- 如何部署自己私有的为知笔记。
- 其实博主更推荐私有部署joplin
Gitbook使用系列 Gitbook分类RSS订阅
- GitBook+GitLab撰写发布技术文档-Part1:GitBook篇
- GitBook+GitLab撰写发布技术文档-Part2:GitLab篇
- 自己动手制作电子书的最佳方式(支持PDF、ePub、mobi等格式)
Gitlab 使用系列 Gitlab RSS 分类订阅